В эпоху медленного интернета загрузка некоторых сайтов в браузере занимала подчас не меньше времени, чем скачивание небольшого аудиотрека. Виной тому были изображения, составляющее порядка 60-70 процентов всего интернет-трафика сайтов, впрочем, с проблемами загрузки графики на сайтах приходится сталкиваться и ныне. Наверное, вам уже приходилось наблюдать как загружающиеся картинки буквально разрывают быстро прокручиваемую страницу сайта, возвращая вас в ее начало.
Применяя жесткую оптимизацию изображений, можно избавиться от этого малоприятного эффекта, но реальность такова, что ни пользователи, ни сами вебмастера не желают жертвовать качеством графики в угоду быстрому рендерингу.
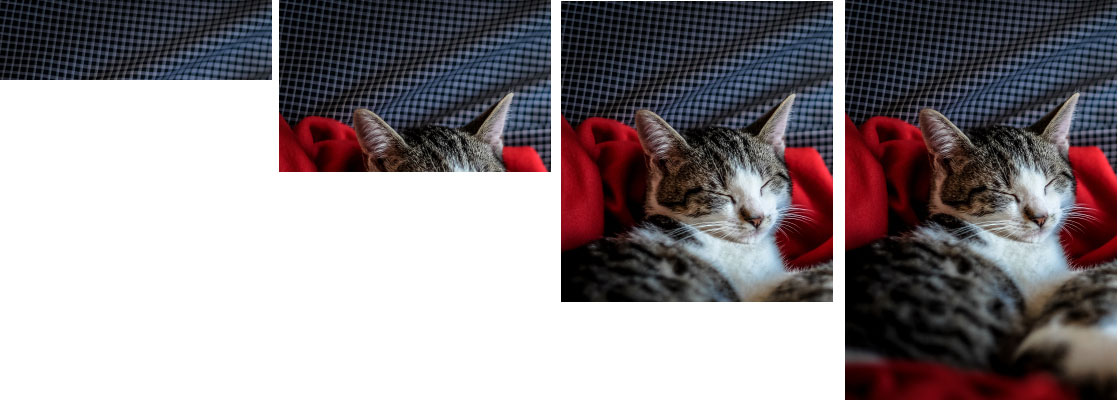
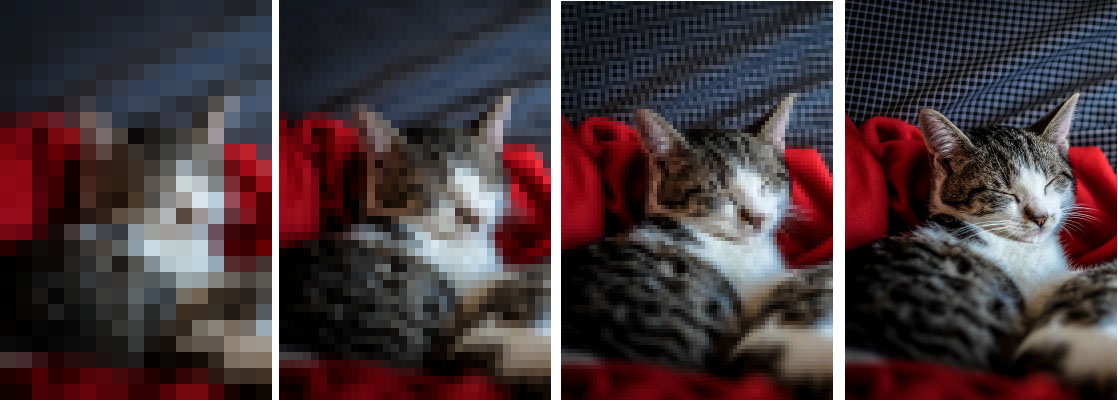
Поскольку качество и размеры публикуемых изображений, скорее всего, будут только расти, наивно предполагать, что решить проблемы медленного рендеринга поможет увеличение скорости интернета, здесь необходим качественно иной подход. Решением может стать использование так называемого прогрессивного формата JPEG (PJPEG), позволяющего оптимизированным особым образом изображениям сначала «резервировать» на веб-странице место, а лишь затем увеличивать свое качество по мере подгрузки данных. Если вы всё еще не поняли, о чём идет речь, вот, взгляните на эти два изображения.
Первая картинка наглядно демонстрирует процесс загрузки базового последовательного JPEG.
Вторая — тот же процесс загрузки JPEG прогрессивного.
В первом случае изображение загружается в максимальном разрешении сверху вниз, что и вызывает эффект неравномерной загрузки веб-страницы, второе изображение грузится с задержкой качества, но сразу по всей площади отведенного ему места, что позволяет избегать скачков при загрузке содержимого сайта.
Но предотвращение смещение веб-элементов на странице не единственное преимущество прогрессивного JPEG. Благодаря тому, что картинка появляется сразу, восприятие скорости загрузки страницы меняется в положительную сторону, хотя в фактическая скорость остается прежней, поскольку вес адаптивного JPEG примерно такой же, как и у базового, а в некоторых случаях он может быть даже больше.
Как создать прогрессивный JPEG
Превратить JPEG в PJPEG можно с помощью графических редакторов, поддерживающих эту функцию, например, ImageMagick или Irfanview.
Рассмотрим эту процедуру на примере работы во втором приложении.
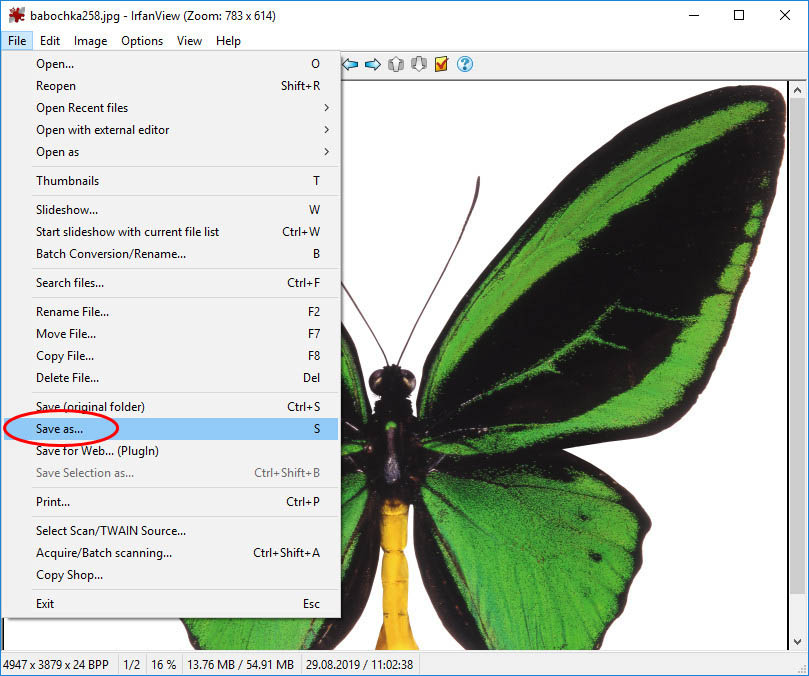
Откройте в редакторе картинку (не обязательно JPEG) и выберите в меню «Файл» опцию «Сохранить как» или просто нажмите S.
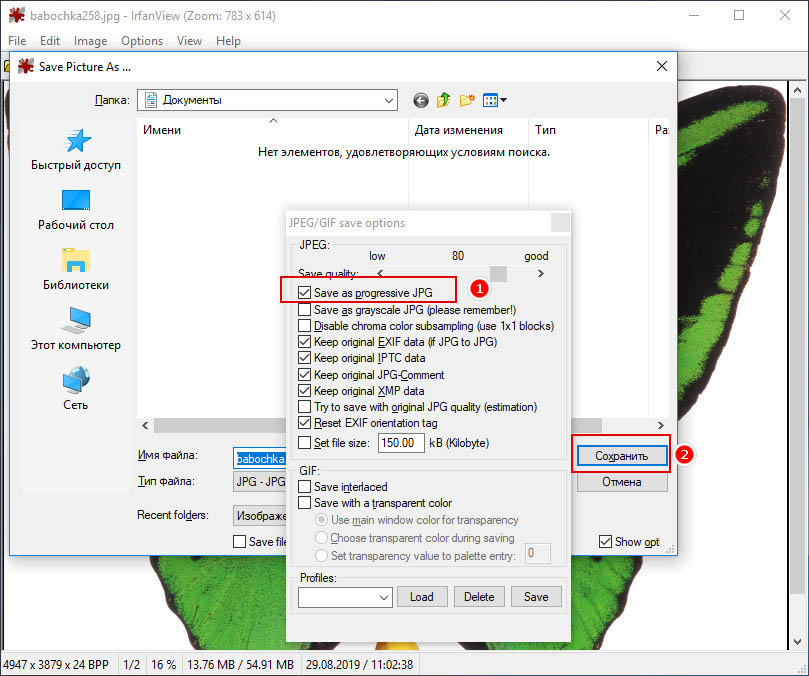
В открывшемся окошке дополнительных параметров отметьте чекбокс «Save as progressive JPG» и сохраните файл обычным способом.
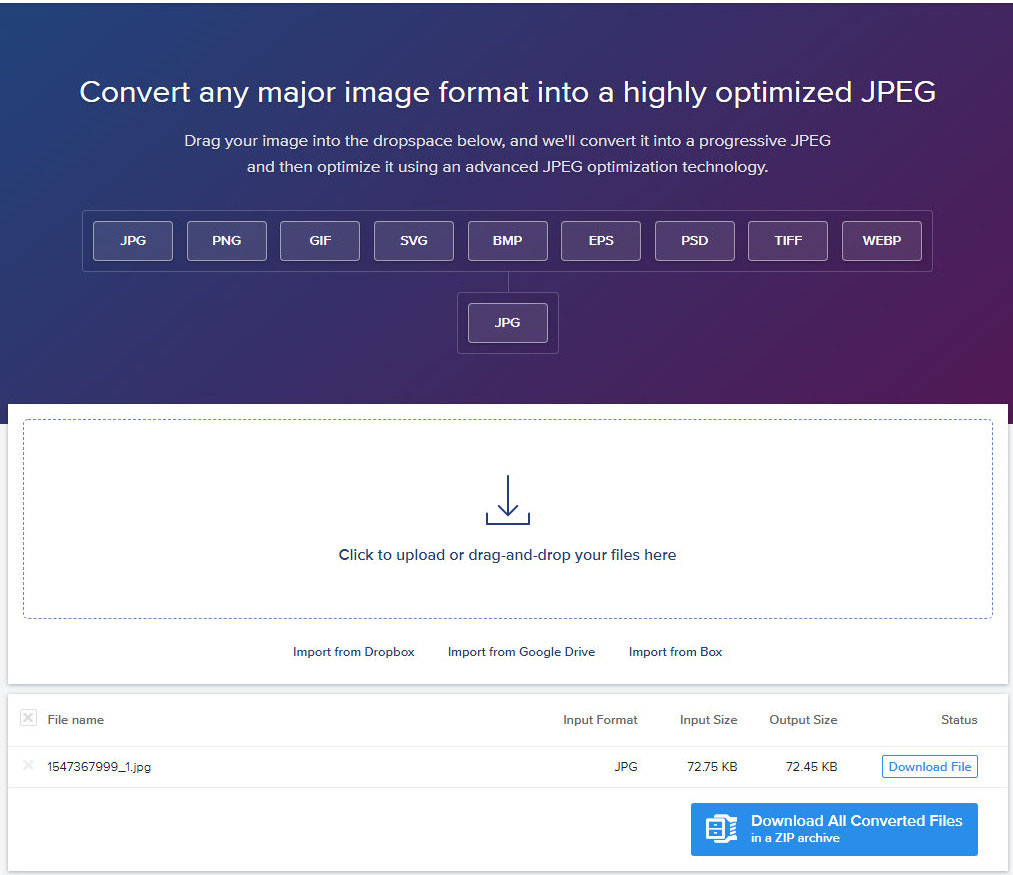
Чтобы сохранять изображения в PJPEG всегда, в окне дополнительных параметров нажмите «Save». Также вы можете воспользоваться бесплатным онлайн-сервисом Jpeg.io, позволяющим конвертировать разные форматы изображений в прогрессивный JPEG.
Что с PJPEG не так
Прогрессивный JPEG существует уже порядка 10 лет, а то и более, но на сайтах почему-то используются в основном базовые JPEG-картинки. Что это, банальная лень вебмастеров или за непопулярностью PJPEG стоит что-то другое? Адаптивные JPEG-изображения поддерживаются всеми ведущими браузерами, но важен не столько факт наличия такой поддержки, сколько метод, каким они визуально отрисовываются. К сожалению, тут имеются проблемы. Те же Firefox и Chrome вместо того чтобы постепенно «проявлять» картинку, загружают ее в фоне и только потом мгновенно отрисовывают, что совсем не соответствует поведению прогрессивного JPEG.
Второй момент связан с декодированием PJPEG, которое занимает вдвое, а то и втрое больше времени, чем декодирование обычного JPEG, и это может быть заметно на слабых машинах или мобильных устройствах. Наверное, именно поэтому разработчики и вебмастера отдают предпочтение другим методам оптимизации, частности, сжатию, используемому набирающим популярность формату WebP. Что же до PJPEG, его будущее может оказаться под вопросом, если только разработчики браузеров не доведут рендеринг прогрессивных JPEG-изображений до ума.







Добавить комментарий