При создании этого блога да и любого другого сайта приходится начинать с изучения различных Web-основ, документации и статей на тему создания и программирования своего интернет ресурса. Первое из таких основ, которые требуются для создания Web-сайта это знание языка разметки документов HTML или полное его название HyperText Markup Language - <<язык разметки гипертекста>>. Большое количество не сложных Web-страниц создаются именно при помощи языка HTML (или XHTML). Так же для красивого оформления и структурирования Web-страниц широко используется такая технология как стилевое форматирование, реализуемое с помощью языка CSS(Cascading Style Sheets – каскадные таблицы стилей). И еще было бы полезно знать скриптовый язык программирования PHP(Hypertext Preprocessor). Так как практически все современные интернет сайты построены при помощи этой технологии. Это крайне полезное знание, особенно если вы используете современный и популярный CMS(Content management system) -движок, предназначенный для управления содержимым интернет сайта, например из бесплатных движков WordPress, Joomla и другие.
Всемирная паутина становится все более сложным и технологичным механизмом и сам Интернет стал одной из наиболее значительных достижений XX века. И без знаний основ Web-программирования очень сложно будет развивать свой проект. Даже с учетом того что современные системы для управления содержимым, такие как WordPress позволяют легко управлять своим сайтом. Так или иначе, приходится разбираться с Web-кодом внутри шаблона или других элементов, таких как плагины, виджеты и т.п. Так же технологии работы в Интернете постоянно развиваются и не стоят на месте. В основе всех этих технологий лежит язык HTML, переживший несколько этапов развития, которые завершались появлением новых версий языка.
Независимо от версий языка HTML, используемой при создании своего Web-проекта, есть общие правила форматирования HTML-страницы и структурирования их содержимого.
В основном основой языка HTML являются так называемые теги(tag’s). Они несут в себе определенную информацию, могут описывать документ в целом или способ форматирования текста. Эти теги можно назвать основой построения сайта. Все, что вы захотите создать или описать на вашей Web-странице, будет сделано в основном с помощью HTML-тегов. Обычно они идут парами закрывающий и открывающий <p>…</p>. В некоторых случаях закрывающий тег вообще не требуется, а в других его можно пропустить, однако для корректной обработки документа рекомендуется всегда использовать закрывающий тег.
И этих тегов для создания Web-сайта очень большое количество. Их точно более 100 штук. Появляются все более новые теги для вставки новых мультимедийных данных, таких как видео, аудио, flash анимация и т.п. Старые теги устаревают и их заменяют либо другие более новые типы тегов или другие более современные методы отображения информации. Постоянно что-то меняется, обновляется и изменяется.
Все HTML-теги и их параметры запомнить очень сложно, особенно начинающему новичку. И для этого я рекомендую использовать следующее программное обеспечение, которое отображает краткое описание основных HTML-тегов.
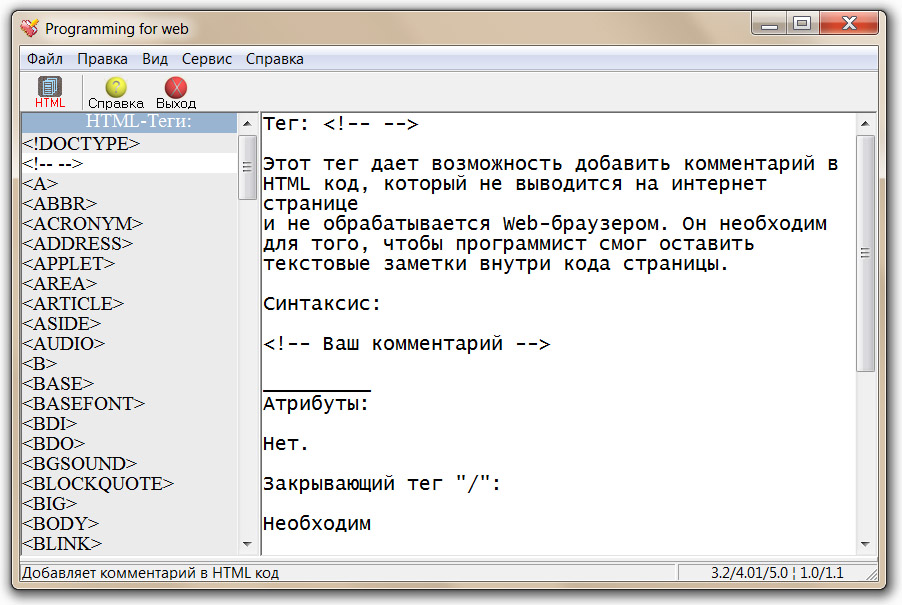
PFW

Эта небольшая программа предназначена для вывода краткого описания HTML-тегов. В этой программе присутствуют практически все основные теги нужные для разработки Web-сайта. Их количество равно около 130 штук. Так же в ней присутствует описание атрибутов тега, необходимость использования закрывающих тегов, валидация – HTML-тег удовлетворяющий технической спецификации. К некоторым тегам приведены примеры: построение полностью рабочей HTML-страницы с использованием конкретного тега в виде HTML кода. Синтаксис использования и написания того или иного HTML-тега. Программа отображает версию спецификации HTML и XHTML тега. Подойдет для начинающих Web-программистов. Занимает мало места и в любой момент, даже без соединения с интернетом можно быстро посмотреть, для чего применяется тот или иной HTML-тег, если вдруг вы забыли его значение и применение.



 (1 оценок, среднее: 4,00 из 5)
(1 оценок, среднее: 4,00 из 5)
Классная программа мне программисту очень пригодилаcь
Спасибо разработчику! Мне как начинающему программисту она очень пригодится!
В настройках этого редактора можно включить автоматическое прописывание закрывающего Html тега, при наборе открывающего, а так же опцию автозавершения тегов.
В настройках этого редактора можно включить автоматическое прописывание закрывающего Html тега, при наборе открывающего, а так же опцию автозавершения тегов.
Спасибо
То, что надо. Премного благодарен.
Это самая крутая программа для программистов веб-разработки по языку html и css