Прошло то время, когда для создания сайта нужны были глубокие познания в области HTML (HyperTextMarkupLanguage – язык разметки гипертекста) и CSS (CascadingStyleSheets – каскадные таблицы стилей). Конечно будет очень хорошо, если вы выучите или хотя бы поймёте эти языки разметки. C этими знаниями Вы сможете творить чудеса. Но думаю что начать нужно с чего попроще. Ясно с первого взгляда что CMS (ContentManagementSystem – Система Управления Контентом) предоставляет более простой, унифицированный инструмент для создания уникального дизайна сайтов, как простейших сайтов – визиток, так и сайтов с высокой посещаемостью.
Объясню принцип работы связки HTML и CSS. HTML служит для определения расположения элементов веб-страницы, таких как текст, графика, таблицы и т.д. Может содержать в себе описание стилей. Но если вдруг в такой ситуации нужно поправить что - либо на странице, нам нужно найти данный файл на сервере, найти нужную нам информацию среди строк с кодом разметки и при этом нужно править все файлы, в которые мы хотели внести изменения. К тому же если сайт сверстать не прибегая к CSS то дальнейшая правка может усложнится в разы.
CSS облегчает задачи, по крайней мере помогает создать тот вид и положение элементов на страницах, которые и воспринимаются нами как красивая, гармоничная интернет страница, и если нам нужно поправить дизайн сайта, то мы просто подправляем один файл, и все страницы которые к нему привязаны приобретают тот вид, который прописан в нем. С помощью CSS добавляется информация о шрифтах, отступах, цветах да и вообще о форматировании страницы в целом. Обычно содержит в себе неоднократно используемый код, который задаёт общее представление сайта, при этом все стили хранятся в одном или нескольких файлах. При этом не затрагивается структура страниц, и можно легко подправить любой стиль сайта.
Но написание этого кода стиля является для некоторых проблемой, по той простой причине, что нужно знать синтаксис написания правил, таких как дескрипторы, селекторы, псевдоклассы, правила наследования и т.д., понимать структуру документа. Приведу как пример написание простейшего текста.
Для того чтобы получить такой простейший текст в окне браузера:

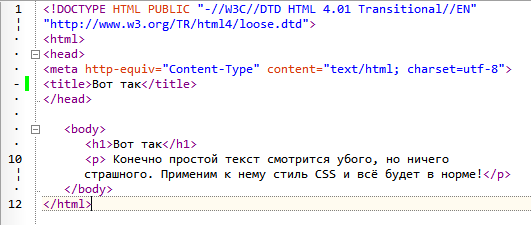
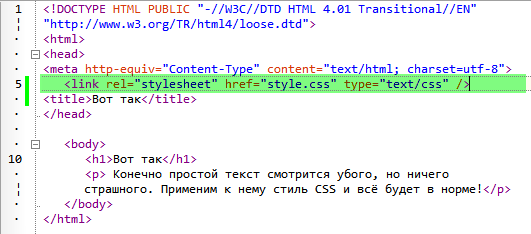
Нужно было написать вот такой код:

CSS помогает немного изменить внешний вид данного документа, и всех остальных, которые будут использовать именно эту таблицу стилей. Чтобы увидеть примерно такое:

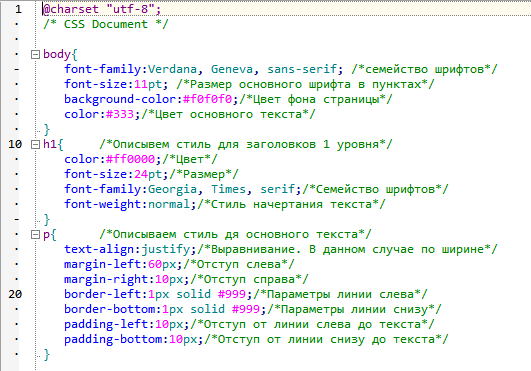
Нужно описать стили и указать в тексте страницы, что нужно использовать эту таблицу стилей. Скажу что обычно создаётся один файл стилей style.css и в нём описываются все стили, которые будут использованы на данном сайте. Хотя никто не запрещает создать вам два и более файла стилей. Но обычно на одном сайте используется одно и то же оформление, поэтому создавать кучу файлов не имеет смысла. Ниже приведён скрин стиля который мы опишем для нашего текста:

Так как на эту таблицу может ссылаться любой документ, то нам нужно просто написать HTML, указав что нужно использовать наш лист стилей CSS. Обычно все таблицы стилей прописывают перед тегом title, но это не имеет значения, главное что бы было в пределах тега head. Скажу что конечно можно использовать несколько таблиц стилей, но опять повторюсь. В большинстве случаев хватает одного, тем более на ранних этапах обучения. Следующий скрин показывает как мы указываем стили для данной веб страницы.

Ничего сложного, не правда - ли? Хотя на первых порах возможно и будет казаться что сложновато. Вот именно для этих целей и была придумана CMS, вернее придуманы, а если сказать более чётко, то написаны! В CMS дизайн отделён от контента. То есть если вы раз создали дизайн определенного сайта, и позже хотите добавить статью, либо изменить её, то не нужно лезть в дебри структуры сайта, искать нужный вам файл и затем искать в его структуре нужный вам текст. Всё оформление легко задаётся темами, которые можно найти в сети абсолютно бесплатно, тем более вам на первых порах не нужно знать ни одного тега, хотя желательно. Всё создаётся практически как лего, тем более я на первых порах буду вам подсказывать. Все CMS имеют админпанель, через которую вы легко найдёте нужный вам контент, и легко поправите его в редакторе. Ну, к более подробному изучению создания и правки Ваших постов (так в основном называют информацию, которую вы добавляете на сайтах) мы перейдем немного позже. А сейчас вернёмся к нашим CMS.
Разделяются CMS на бесплатные, платные ну и, конечно же, ломаные (коими пользоваться не рекомендую по ряду причин, которые рассмотрим немного позднее). К бесплатным относятся, например Jomla, Drupal, WordPress и т.д. К платным DLE, 1С Битрикс ну и т.п. Теперь о ломаных. В основном разработчики платных CMS защищают своё детище специальным кодом, встроенным в скрипт движка (да, CMS так называют). Эти коды называют звонилками, и они имеют практически одну функцию – сообщать разработчику данной CMS информацию о сайте, на котором данный движок установлен, и является ли он лицензионным.
CMS взломанная имеет в основном рядом с названием (когда Вы её скачиваете с какого-либо сайта) слово null или nulled, и это говорит о том, что система была «крякнута». В такой системе все функции присущие данному движку будут работать, но получать обновления и техническую поддержку вы не сможете. И так же не будет никакой гарантии, что система безопасна, так как обновлениями обычно латают дыры. К тому же возможен вариант, что Вас поймают на ломаном движке и попытаются закрыть Ваше творение, ну или попытаются сделать так, что бы сайт не попал в индекс (об этом позже), что вполне вероятно. Поэтому мой Вам совет, либо пользуйтесь бесплатными CMS, либо покупайте коммерческий – себе в будущем жизнь облегчите!
Напоследок, для большего понимания принципа работы расскажу, как работает CMS. Вся информация, которую вы добавляете на сайт, сохраняется в базе данных, файлах и папках на сервере. Любой пользователь, зашедший на сайт, видит информацию, добавленную Вами (эта информация читается с базы). Отображается она в зависимости от шаблона или темы установленных Вами. О шаблонах и темах речь пойдёт позже, но скажу, что с помощью них можно придать любому сайту, в некоторой степени, уникальность. Также имеются модули, которые добавят функциональности Вашему сайту. Они называются плагинами, дополнениями, расширениями, виджетами. Всё это работает практически независимо от Вас, нужно только контент добавлять, а оформление ему придаст сама CMS в зависимости от настроек и темы.
На этом, пожалуй, всё.
До новых встреч!


Вот мониторинг-рейтинг используемых CMS в сети:
http://habrahabr.ru/post/211713/
Сразу видно, кто в доме хозяин))
И действительно, WordPress и Joomla являются самыми универсальными и удобными CMS, и к тому же бесплатными. WordPress чаще используется для простых сайтов, а Joomla пойдет и для более замороченных.
Я думаю что WordPress – отличное решение для сайтов в виде блогов, но и не только. Легко установить, быстро настроить и просто работать + постоянная поддержка и обновления.