Существуют сайты, функционал которых доступен в полном объеме только в десктопных браузерах, но бывает и наоборот, когда некоторые специфические функции сайта доступны только при открытии его в мобильных браузерах. А еще вы можете просто захотеть посмотреть, как будет выглядеть тот или иной сайт на экране мобильного телефона или планшета. В интернете имеются сервисы, которые «конвертируют» интерфейс сайтов в соответствии с их мобильными версиями.
Но ведь тоже самое можно сделать и в обычном десктопном браузере, включив в панели разработчика режим эмуляции. Давайте посмотрим, как воспользоваться им в Chrome, Mozilla, Opera и Microsoft Edge.
Содержание статьи:
В Google Chrome
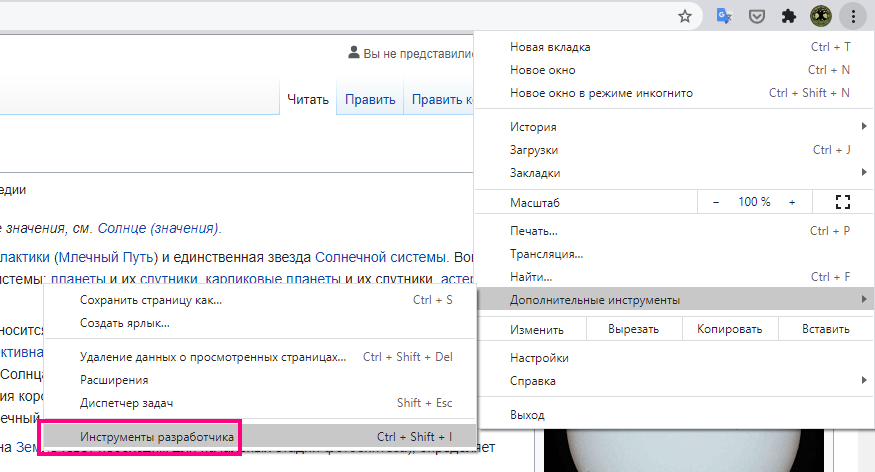
Находясь на странице тестируемого сайта, откройте главное меню браузера и выберите в нём «Дополнительные инструменты» -> «Инструменты разработчика».
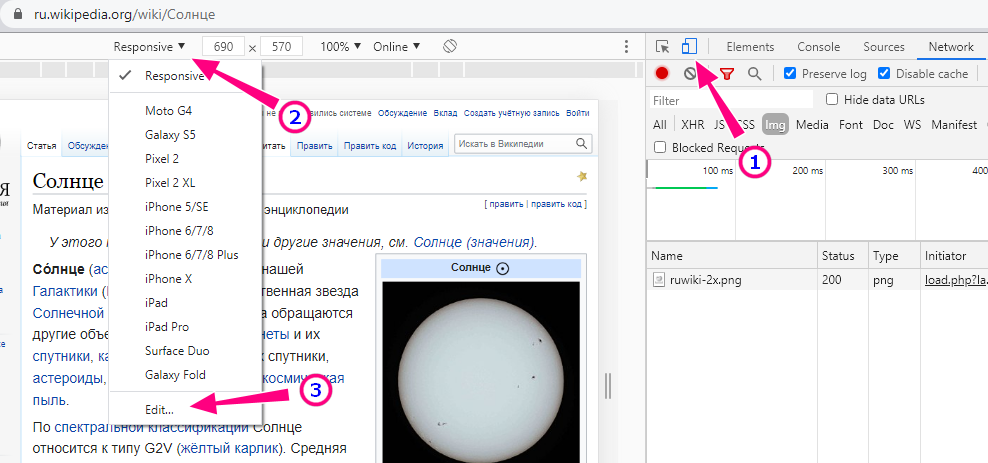
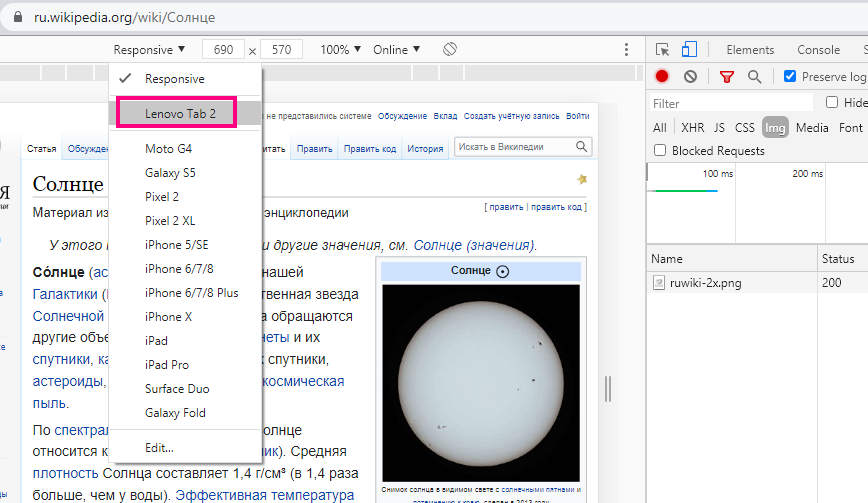
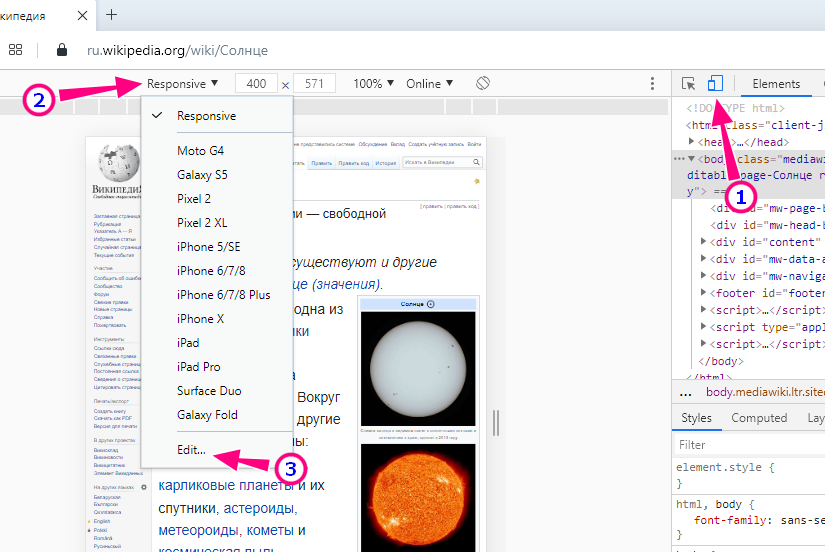
В открывшейся справа или снизу панели кликните по значку «Toggle device toolbar» или нажмите комбинацию клавиш Ctrl + Shift + M. В левой колонке окна Chrome тут же отобразится сайт с примененным к нему адаптивным шаблоном. Чтобы выбрать конкретное мобильное устройство, вызовите выпадающий список «Responsive» и укажите в нём наиболее подходящую модель мобильного гаджета. Если нужной вам модели в списке не окажется, выберите в этом же меню опцию «Edit».
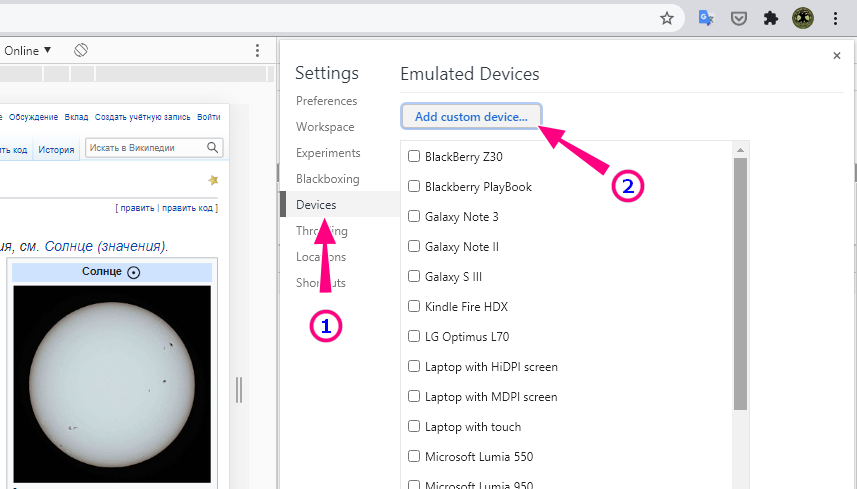
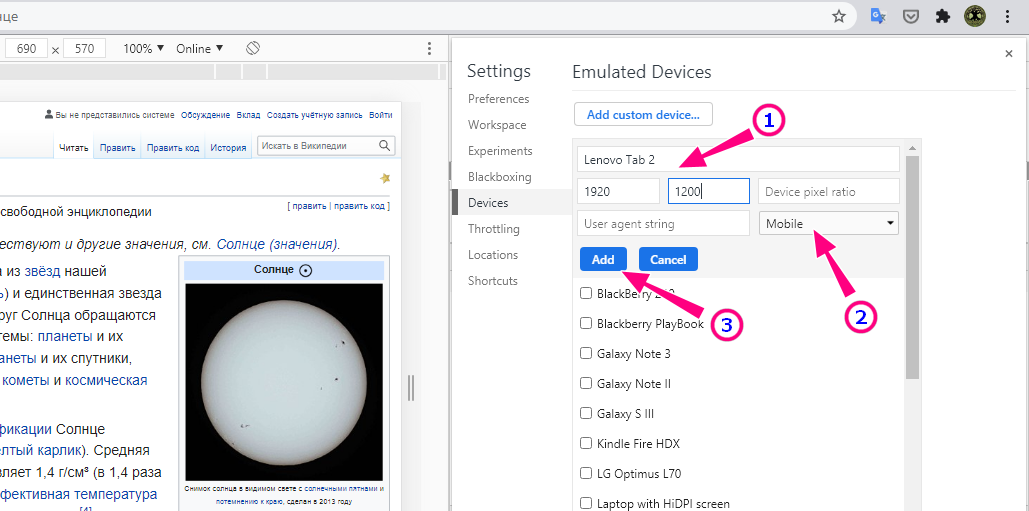
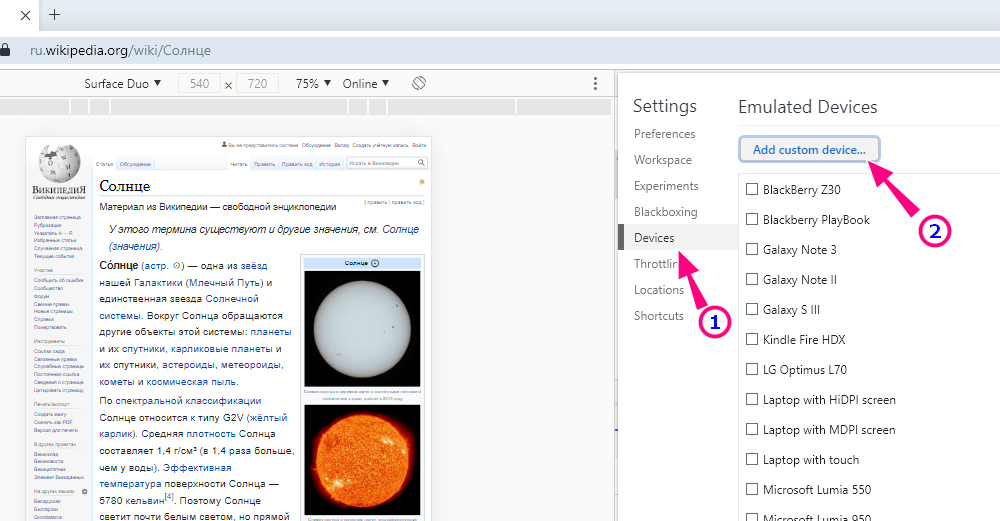
И поищите ее в расширенном списке устройств. В случае отсутствия модели, нажмите «Add custom device».
И добавьте ее вручную, указав разрешение экрана.
После нажатия «OK» модель появится в списке «Responsive».
В Mozilla Firefox
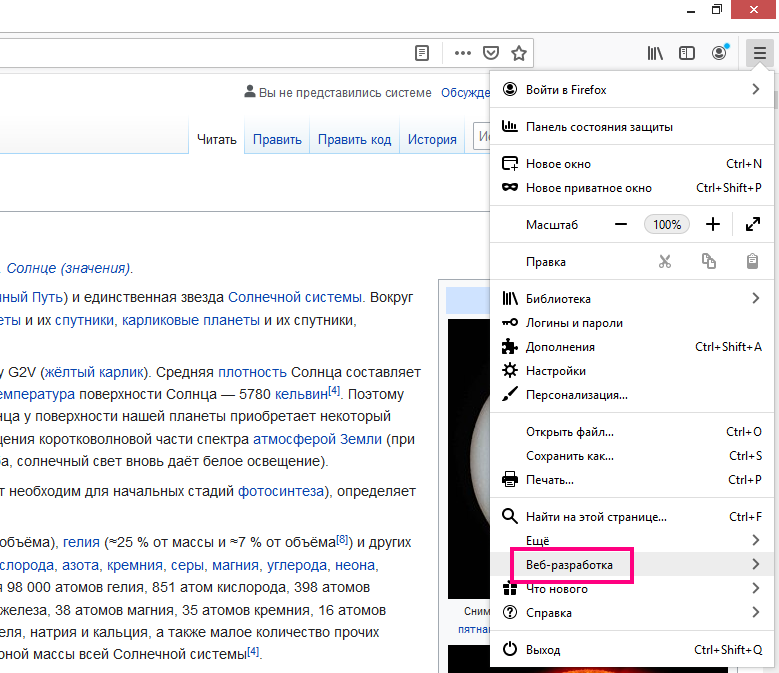
В браузере Firefox нужно открыть главное меню и выбрать в нём «Веб-разработка».
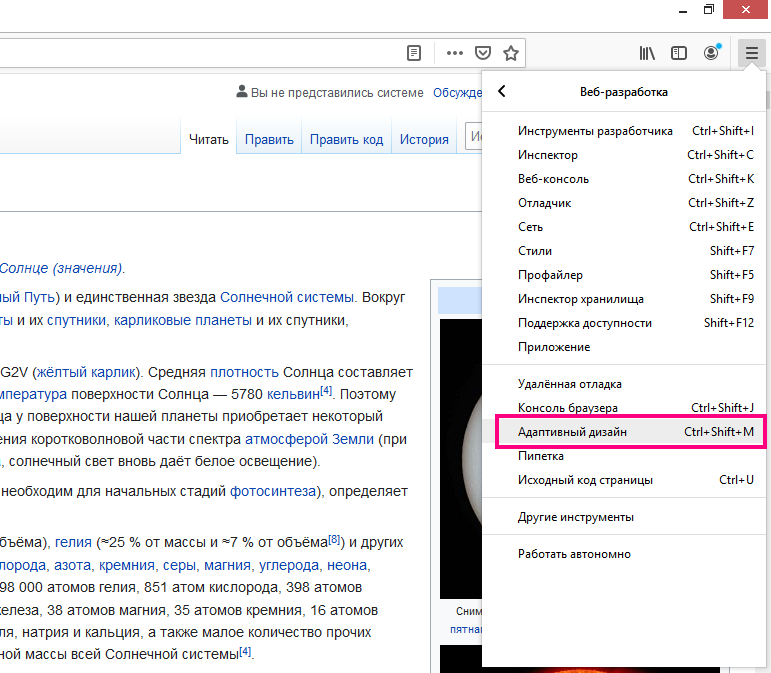
«Адаптивный дизайн».
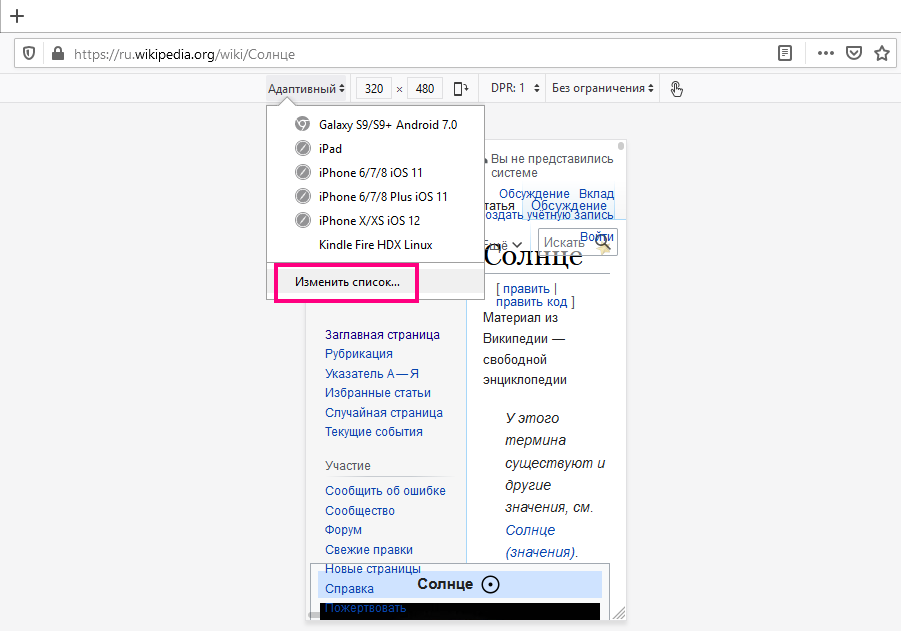
При этом к открытой странице тут же будет применен адаптивный шаблон, а вверху появится панель инструментов, на которой мы сможете выбрать нужную вам модель мобильного гаджета. Если модели нет, жмем «Изменить список».
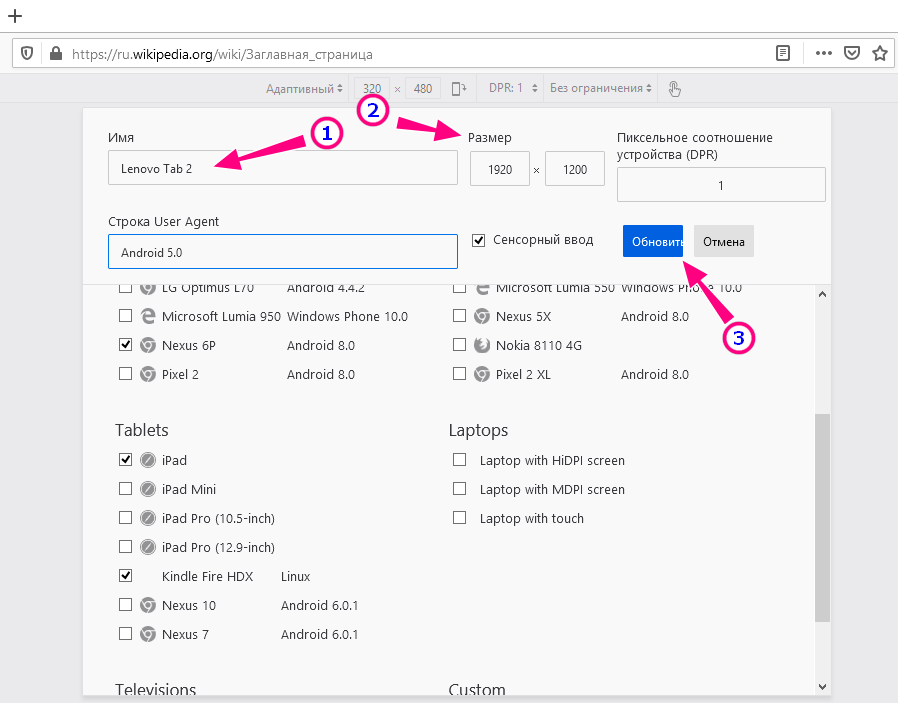
И отмечаем галочкой в расширенном списке наиболее подходящее устройство, а в случае отсутствия шаблона добавляем свое.
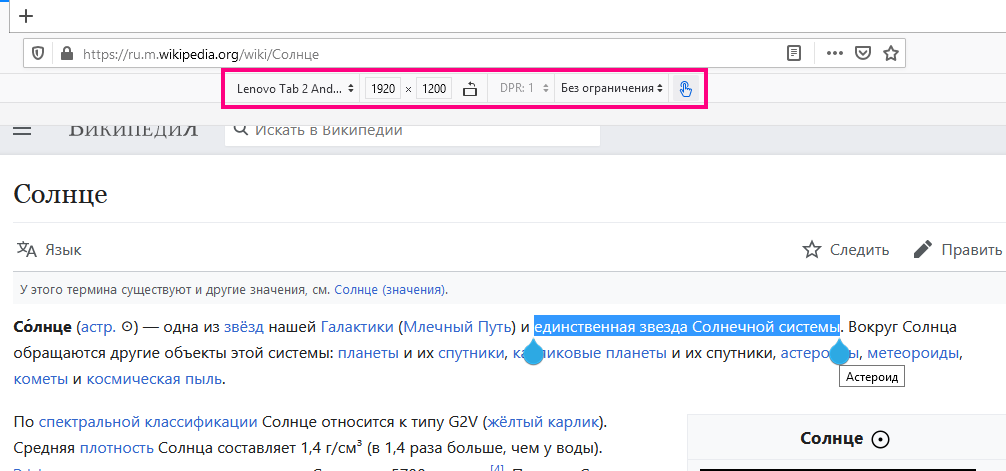
В желании можно даже включить эмуляцию сенсорного ввода (мышка станет работать как палец или стилус).
В Opera
Поскольку Opera построен на том же движке, что и Chrome, эмуляция мобильного браузера в этом веб-обозревателе почти ничем не отличается от эмуляции в Google Chrome.
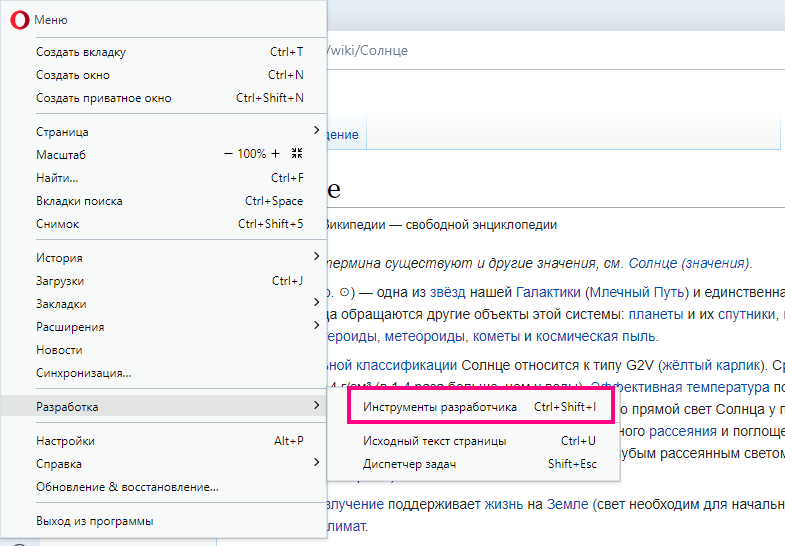
В главном меню выбираем «Разработка» -> «Инструменты разработчика».
И жмем в открывшейся справа панели иконку «Toggle device toolbar». Далее в меню «Responsive» выбираем подходящее устройство или добавляем его через «Edit».
В Microsoft Edge
Аналогичным образом можно получить доступ к эмуляторам мобильных версий в Microsoft Edge, так как этот браузер тоже использует движок рендеринга Chrome, отличаются только названия опций.
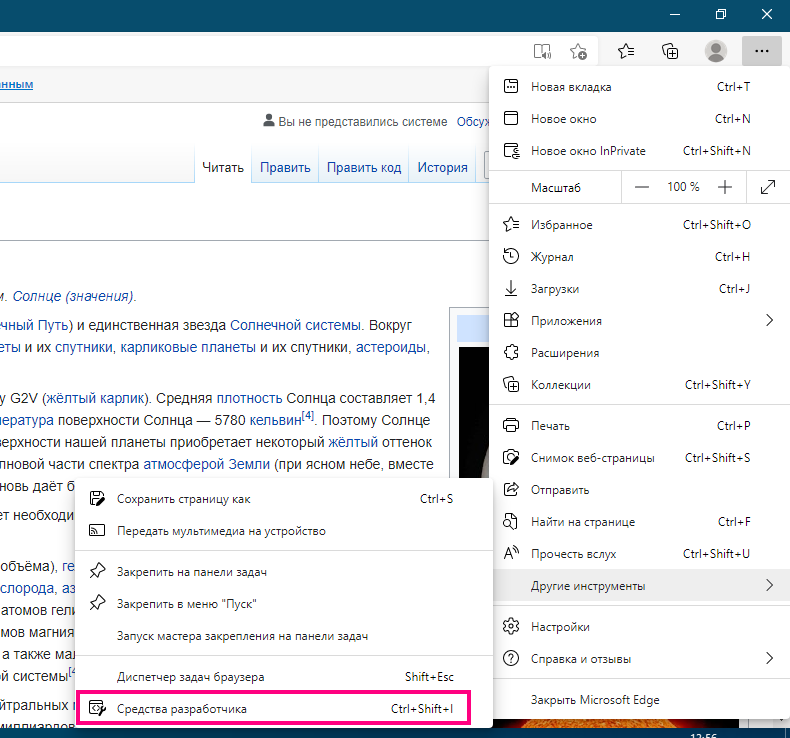
Вызвав главное меню обозревателя, выберите в нём «Другие инструменты» -> «Средства разработчика».
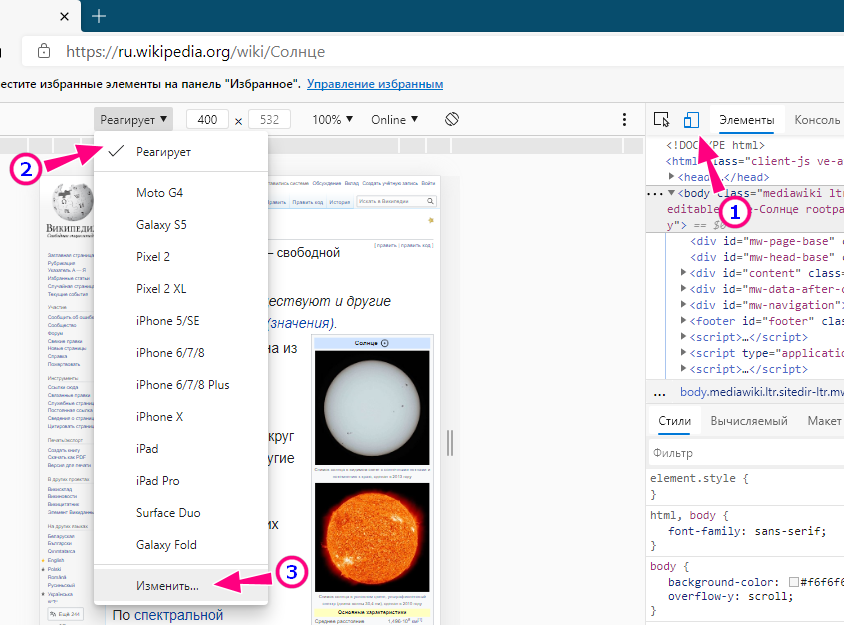
В открывшейся справа панели кликните по значку «Включить или отключить эмуляцию устройства» и выберите в уже известном вам списке «Responsive» (в Microsoft Edge он называется «Реагирует») свой гаджет или добавьте его, выбрав/создав в списке устройств наиболее соответствующий вашей модели шаблон.
Работать в эмулируемых мобильных браузерах можно так же, как и в обычных десктопных обозревателях.
Ссылки, кнопки, меню и прочие интерактивные элементы должны нормально функционировать, но возможны и исключения: некоторые функции могут быть недоступны по причине аппаратных ограничений.

















Добавить комментарий