Обучение созданию сайтов - дело кропотливое, трудоёмкое, требующее многих затрат. Даже при условии использования юзабельных CMS. И по-другому, чем методом проб и ошибок, освоить это дело нельзя никак. Но пока будем пробовать и ошибаться, не обязательно оплачивать услуги хостинга и выбрасывать в Интернет-пространство «недозревший» материал. Созревать в своей теме, присматривать формат проекта, подыскивать доменное имя, определяться со стратегией продвижения и прочими тонкостями процесса можно размеренными темпами, попутно изучая функционал выбранной CMS.
Для этого необходимо создать сайт на своём компьютере – на локальном сервере. Как таковой организовать в среде Windows и внедрить в него популярную CMS для блоггинга WordPress – всё это рассмотрим ниже в деталях. А в качестве серверной платформы выберем OpenServer.
Содержание статьи:
1. OpenServer: о платформе
Open Server – это программная платформа для веб-специалистов, обеспечивающая создание и функционирование в среде Windows полноценного сервера. Это сборка всех необходимых компонентов, с помощью которой можно создавать на своём компьютере сайты любой сложности, посредством любой выбранной CMS. Созданные таким образом сайты в дальнейшем (по мере готовности) переносятся на оплачиваемые хостинги.
Ключевые преимущества OpenServer:
• Бесплатность;
• Портативность, полная независимость от среды Windows текущего компьютера и возможность работы с сервером на внешних накопителях с любого другого устройства;
• Функциональность, в частности, поддержка двух HTTP-модулей - Apache и Nginx;
• Ряд утилит для удобной работы с компонентами сборки (MySQL, PHP);
• Актуальные версии входящих в состав компонентов;
• Удобное управление сервером.
2. Скачивание и установка OpenServer
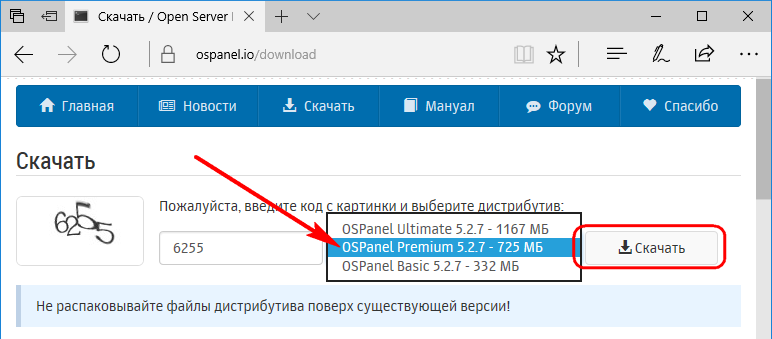
Скачать OpenServer можно с сайта разработчиков:
На выбор нам предлагается 3 сборки дистрибутива: базовая, премиум и максимальная. Если речь идёт только о создании и тестировании сайта на WordPress, можно обойтись базовой сборкой, в ней присутствуют нужные компоненты - Apache, PHP и MySQL. На перспективу изучения новых возможностей, нового ПО лучше сразу загружать одну из более функциональных сборок.
Описания сборок приводятся здесь же, на странице их скачивания чуть ниже. При отказе от доната завершения загрузки платформы придётся ждать долго, больше полутора часа точно. Так что дело это лучше организовать на ночь или на другое время простоя компьютера.
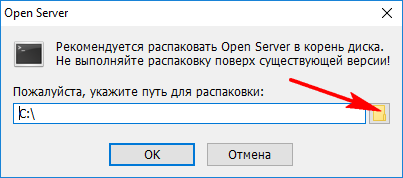
Скачанный архив распаковываем в любое место на несистемном разделе диска. Или на флешку, если с сайтом работать будем на нескольких компьютерах.
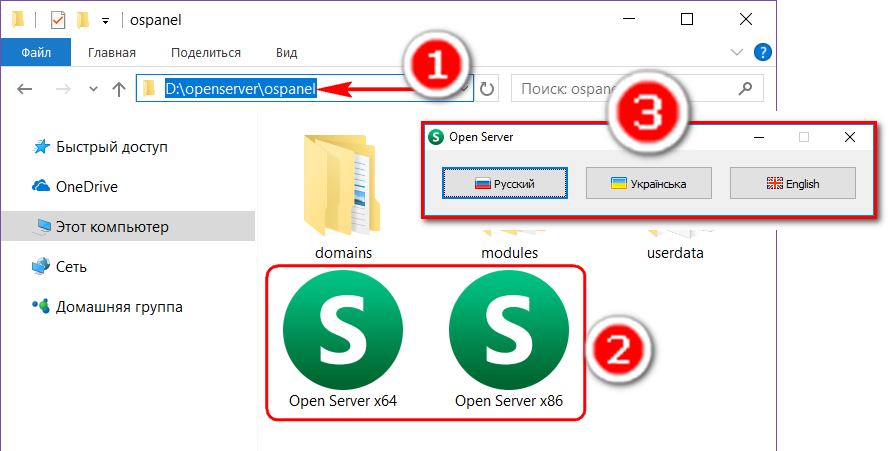
После распаковки проходим по указанному пути и запускаем OpenServer с помощью EXE-файла для соответствующей разрядности Windows. В небольшом окошке появится выбор языка платформы.
Далее нам будет предложено установить среду Microsoft Visual C++. В официальных дистрибутивах актуальных версий Windows она, по идее, должна быть установлена. Но в любом случае можно согласиться на установку, хуже не будет.
3. Запуск сервера
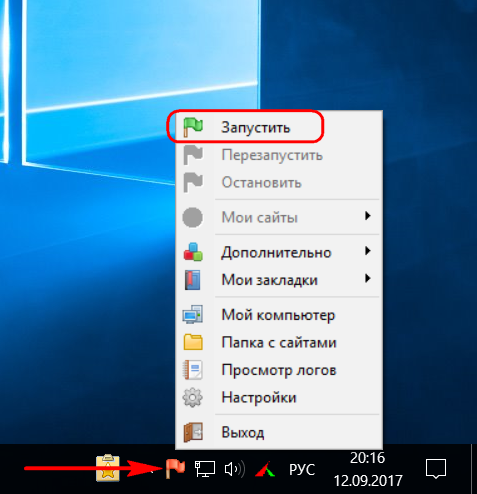
После установки Microsoft Visual C++ компьютер перезагрузится. Запускаем OpenServer по новой. Доступ к функционалу платформы станет доступен в меню, появляющемся на её значке в системном трее. Запуск сервера осуществляется опцией с зелёным флажком «Запустить».
4. Возможные проблемы при запуске сервера
Увы, успешный запуск сервера будем наблюдать не в каждом случае. Дело в том, что по умолчанию в OpenServer настроено использование актуальных версий компонентов, в частности, HTTP-модуля Apache 2.4 и PHP 5.5. Последние несовместимы с версиями Windows, начиная с Vista и старше. В числе типичных проблем запуска сервера – занятость портов 80 и 443.
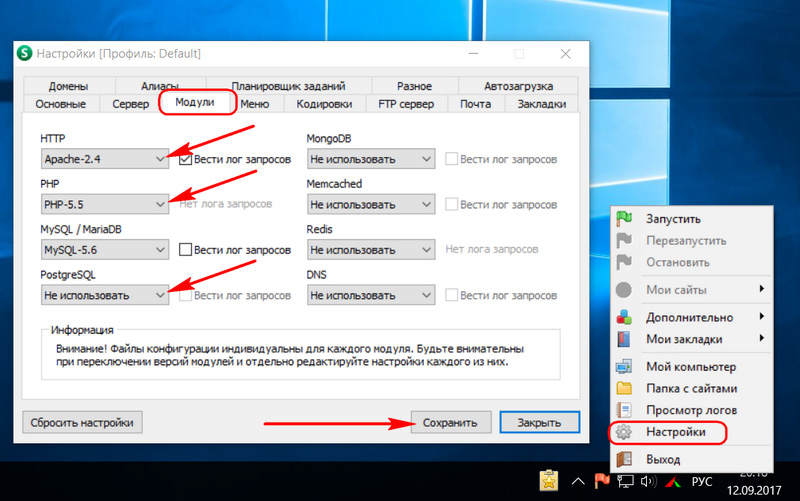
Об этих и прочих причинах невозможности запуска OpenServer сообщит уведомлением в системном трее. В таком случае можем обратиться к разделу настроек платформы и кое-что подправить. Во вкладке «Модули» можно поэкспериментировать с другими версиями Apache, PHP и MySQL.
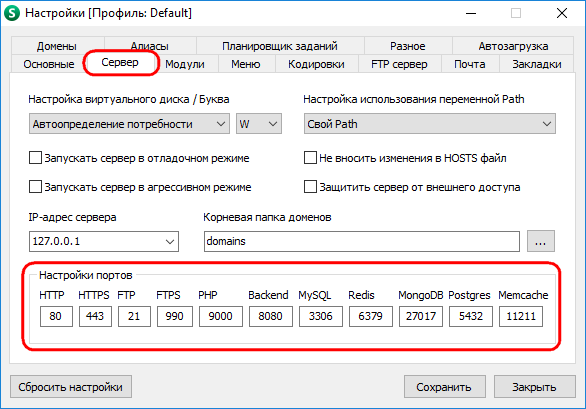
Если сервер не запускается из-за занятого порта HTTP 80, необходимо закрыть Скайп. Но можно поступить и по-иному - во вкладке настроек «Сервер» назначить платформе другой порт. То же самое необходимо сделать, если какая-то из программ займёт порт HTTPS 443.
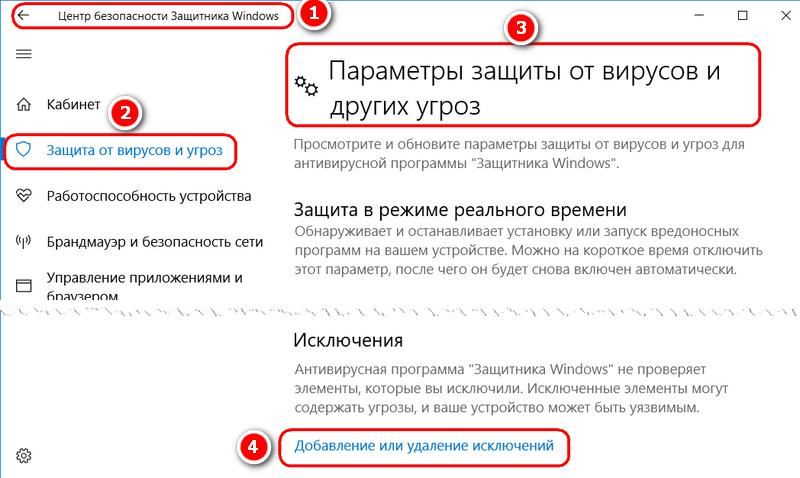
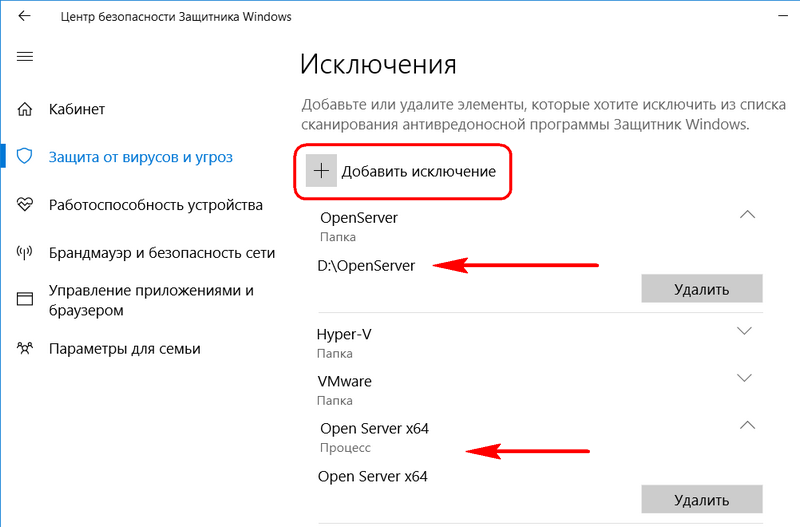
Ещё одна сложность в работе любого локального сервера – блокировка брандмауэром и антивирусом. При появлении на экране сообщения брандмауэра необходимо разрешить работу OpenServer. Разобраться с антивирусом же можно, внеся папку распаковки платформы и её рабочий процесс в исключения. Например, в Windows 10 Creators Update со штатным Защитником это делается следующим образом.
5. Установка WordPress
Итак, сервер запущен. Его работоспособность, кстати, можно проверить, введя в адресную строку браузера:
localhost
Если всё нормально, увидим тестовую приветственную надпись «Open Server Panel работает ;-)».
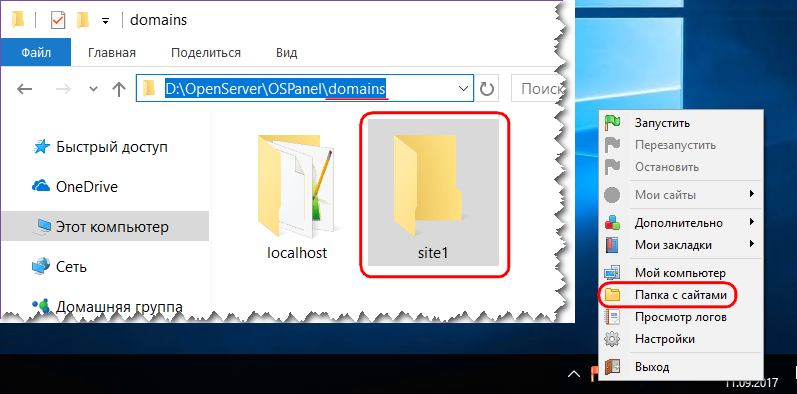
Далее в папке установки OpenServer «OSPanel» открываем подпапку «domains». Здесь создаём новую папку и называем её. При наличии доменного имени вводим его в качестве названия папки. Если процесс создания сайта в зачаточном состоянии, можно выбрать какое-нибудь техническое название типа «site1». Кстати, в меню OpenServer реализован быстрый доступ к папке с сайтами сервера.
Далее загружаем дистрибутив WordPress на официальном сайте CMS:
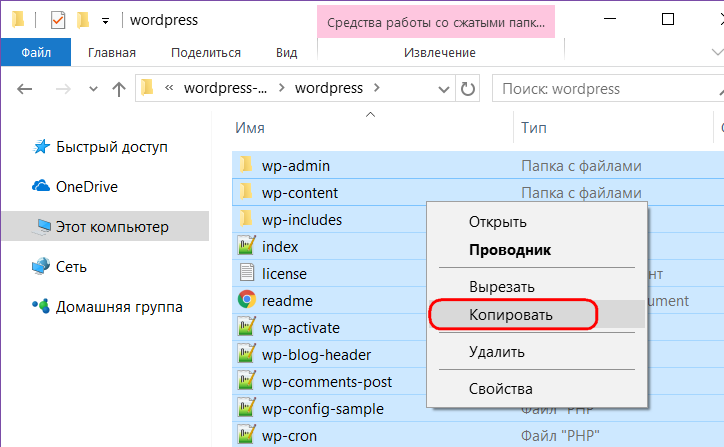
Распаковывать архив с дистрибутивом не нужно. Можно просто скопировать его содержимое. Windows в числе штатного арсенала содержит ZIP-архиватор, так что архив с дистрибутивом CMS можем открыть даже в проводнике. Копировать нужно не папку «wordpress», а только то, что находится внутри неё.
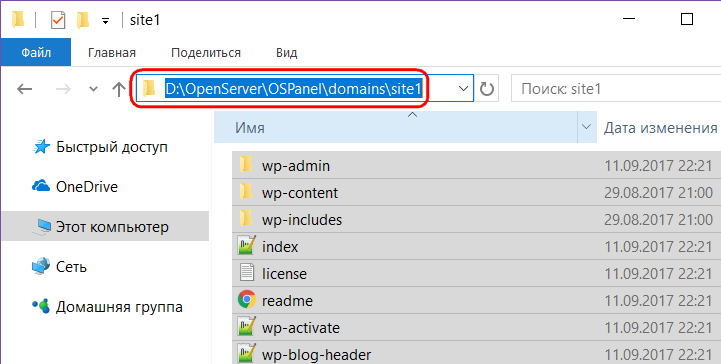
Скопированное вставляем внутрь созданной выше папки сайта.
Примечание: внутри папки сайта не должно быть промежуточной папки «wordpress», иначе её название будет болтаться в адресах страниц сайта.
6. База данных MySQL
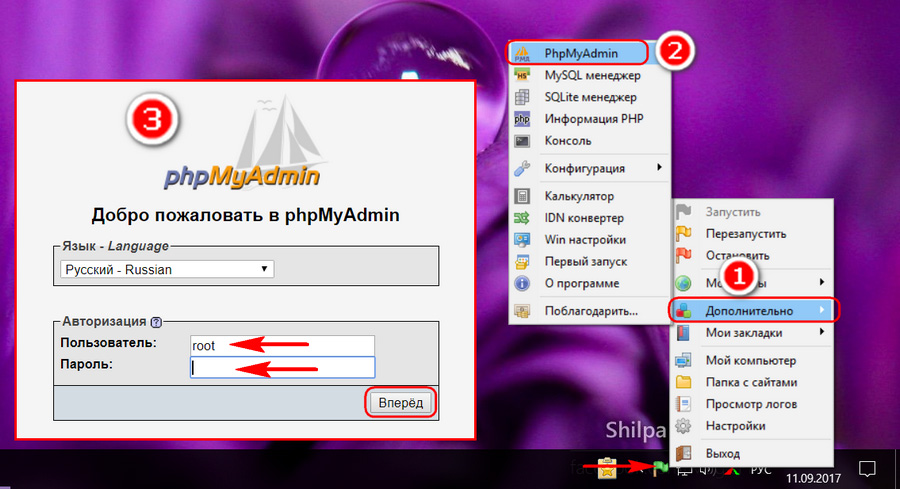
Следующий этап – создание базы данных MySQL сайта. В меню OpenServer кликаем «Дополнительно», выбираем «PhpMyAdmin». В окне браузера по умолчанию откроется интерфейс веб-приложения. В форме авторизации необходимо ввести лишь имя пользователя:
root
Поле пароля оставляем пустым. Жмём «Вперёд».
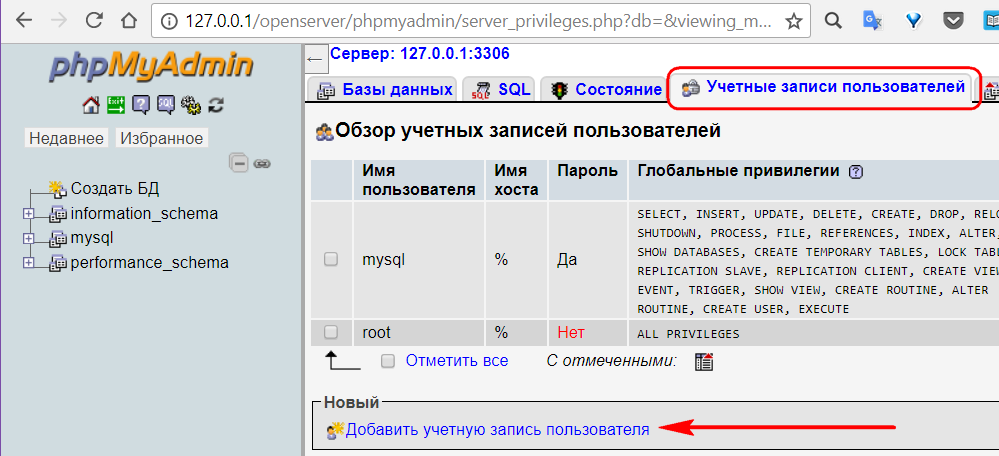
После авторизации переключаемся на вкладку «Учётные записи пользователей» и добавляем новую запись.
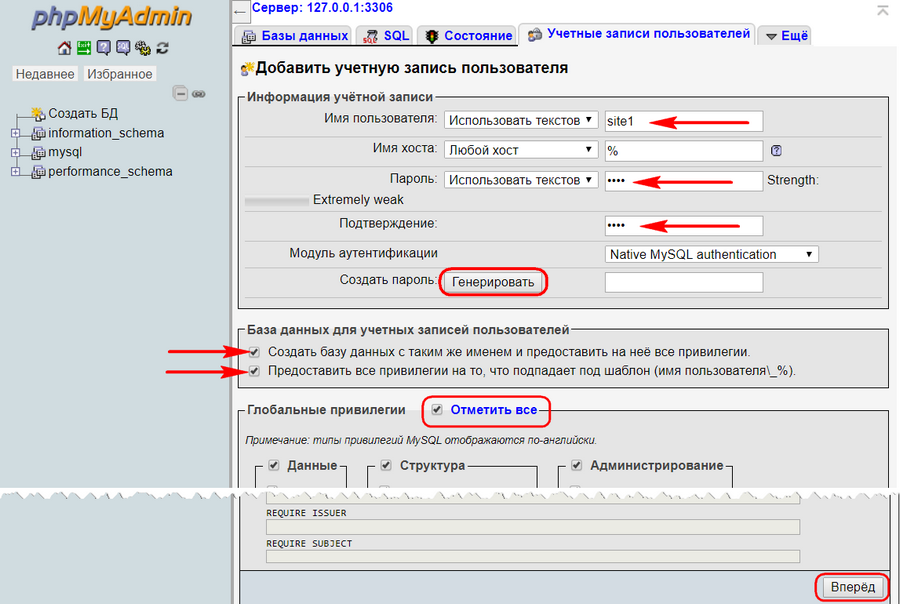
В открывшейся форме:
• Заполняем графу имени пользователя (идентично названию папки сайта);
• Заполняем графы пароля и его подтверждения (ниже можно воспользоваться кнопкой «Генерировать» для генерирования безопасного пароля);
• Отмечаем галочки предлагаемых опций базы данных;
• Отмечаем галочкой «Отметить все» глобальные привилегии.
Имя пользователя и пароль сохраняем где-нибудь в TXT-файле или менеджере паролей. Жмём «Вперёд».
База MySQL создана. Её имя идентично имени учётной записи. Можем закрывать вкладку браузера с веб-приложением «PhpMyAdmin».
7. Редактирование файла конфигурации WordPress
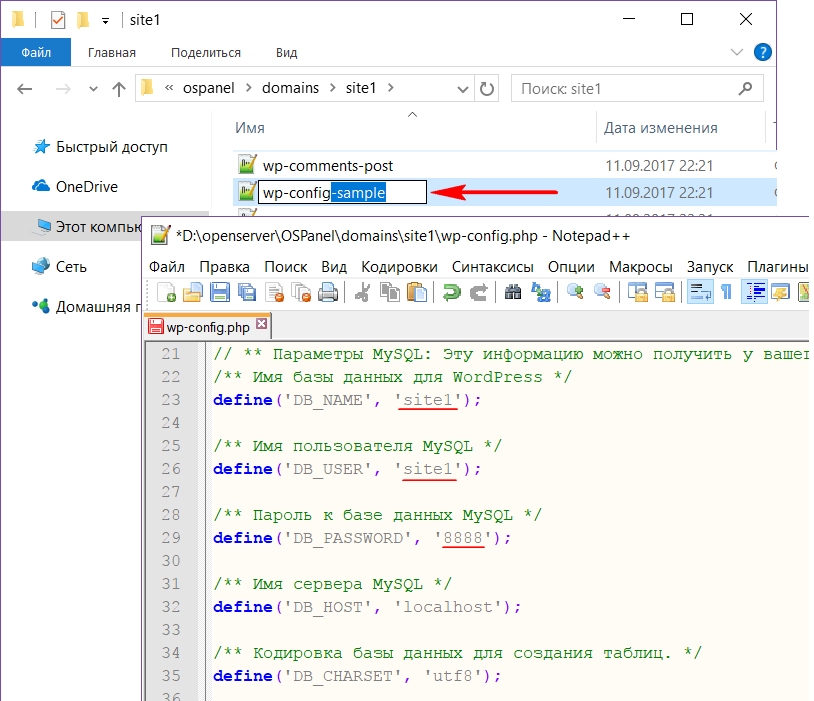
Теперь нужно отредактировать файл конфигурации WordPress. Отправляемся в папку сайта и ищем там файл:
wp-config-sample.php
Переименовываем его и убираем из названия «-sample». По итогу должен получиться файл:
wp-config.php
Открываем этот файл с помощью любой программы по типу блокнота, например, Notepad++. Из трёх граф, как показано на скриншоте ниже, удаляем дефолтные значения. А вместо них подставляем свои значения – данные созданной в предыдущем шаге базы MySQL:
• 'DB_NAME' – имя базы;
• 'DB_USER' – имя учётной записи (идентично предыдущему значению);
• 'DB_PASSWORD' – пароль.
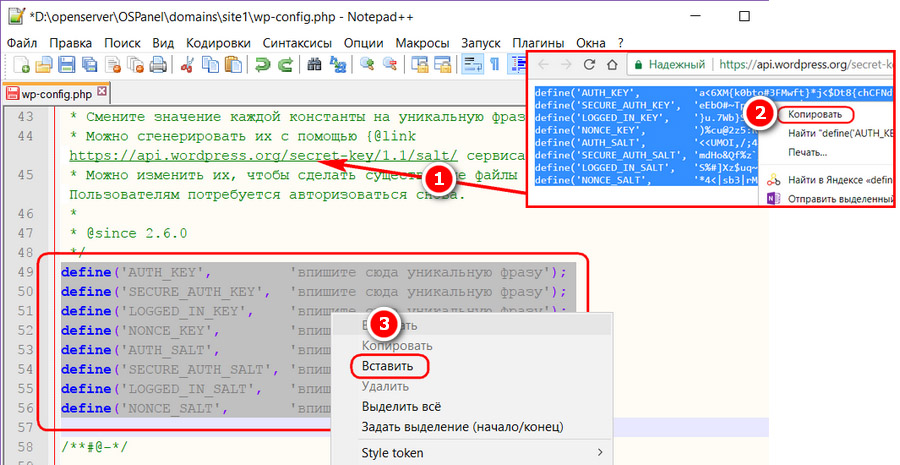
Далее опускаемся ниже до смены значений ключей WordPress. Проходим по ссылке для их генерации, копируем значения в окне браузера и вставляем их в соответствующие графы блокнота, как показано на скриншоте ниже.
Сохраняем и закрываем файл.
8. Запуск админ-панели WordPress
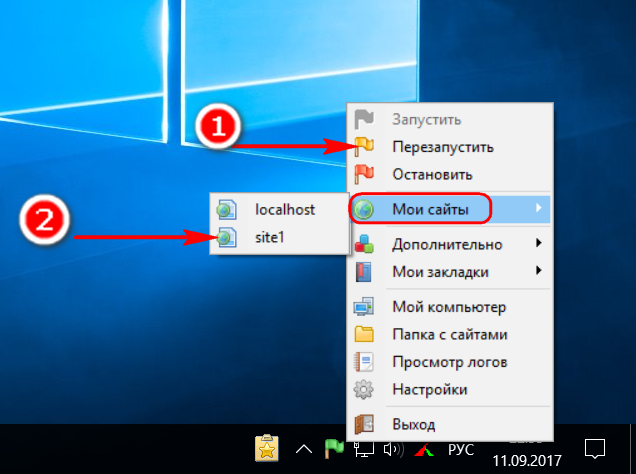
В меню OpenServer перезапускаем сервер. Далее кликаем «Мои сайты» и выбираем только что созданный сайт.
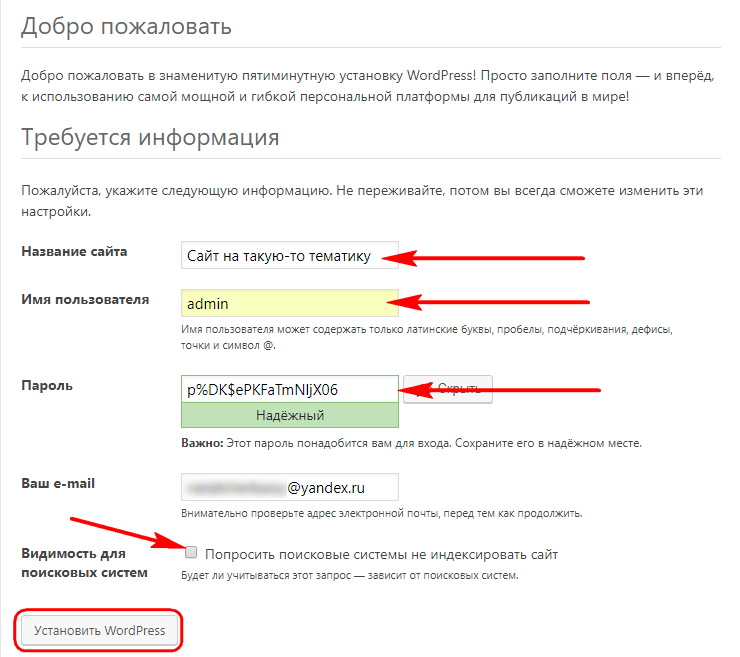
Он откроется в окне браузера по умолчанию на этапе первичной настройки сайта. Здесь указываем его название, придумываем имя пользователя и пароль админ-панели WordPress. Отмечаем галочкой отказ от индексирования сайта поисковиками. Жмём «Установить WordPress».
С помощью только что введённых данных имени пользователя и пароля входим в админ-панель WordPress. Всё – сайт на локальном сервере создан. Далее уже идёт специфика работы с самой блоггинг-платформой.



















Спасибо! За начало сайта, но у меня есть сайт на HTML 5 со стилями без PHP. Мне нужно ему поставить движок. У уважением к Вам Ахмад.
Подскажите, почему Edge говорит, что не может найти этот сайт, хотя localhost находит сразу. Открыл на Chrome и то не сразу, а когда он переспросил, вы имеете в виду site1.
Заранее благодарен
Сергей
Здравствуйте. Все получилось, спасибо Вам!!!
При создании второго сайта(второй папки, второго пользователя, второй базы данных) при запуске WordPress получила уведомление , что поломаны таблицы в базе данных. и рекомендация вписать в config файл define('WP_ALLOW_REPAIR', true); Сайт заработал, но панелей WordPress не появилось. и редактировать сайт нет возможности. Подскажите, как решить эту проблемку, пожалуйста
Помогли в решении моей задачи
У вас как раз и нашел ответ на свой вопрос. Большое спасибо
Наверное где-то пропустили несколько шагов по настройке SQL так как из коробки нет настроенных сессий для подключения к базам даных.
Кажется начинаю разбираться. Столкнулся с проблемой что my php admin не хотел запускаться с моей версией PHP а версии my php admin совместимой с верисей PHP не нашел, так как на сайте все сбоки до 5-й версии. а у меня 7.0 Буду искать другие варианты настроек.