При работе с Word документами технического содержания иногда в текст приходится вставлять фрагменты кода, причем таким образом, чтобы по максимуму сохранить его структуру и форматирование. Редактором Microsoft Word поддерживается вставка текста с сохранением форматирования, однако в случае со вставкой кода лучше использовать отдельную функцию, которая называется «Специальная вставка».
Она не очевидна, поэтому многие пользователи Word о ней не знают.
Пользоваться ей очень просто.
Предположим, вы скопировали в браузере код веб-страницы, скрипта или CSS, это не столь важно, и хотите вставить его в документ Word.
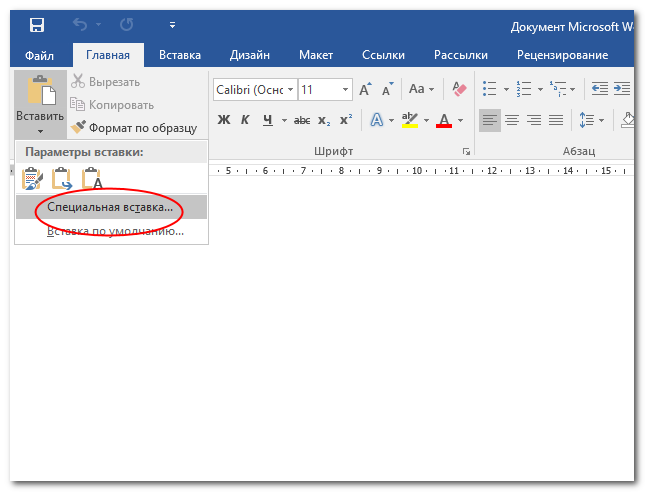
Установите курсор в место вставки кода, нажмите в разделе «Главная» иконку «Вставить» и выберите в появившемся контекстном меню пункт «Специальная вставка».
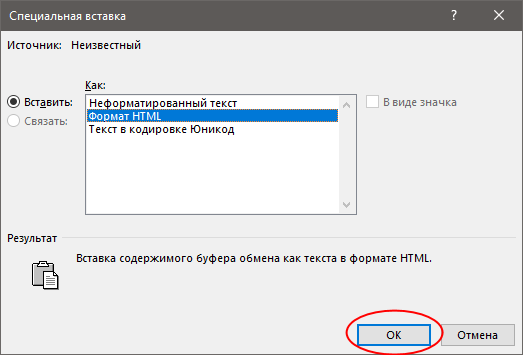
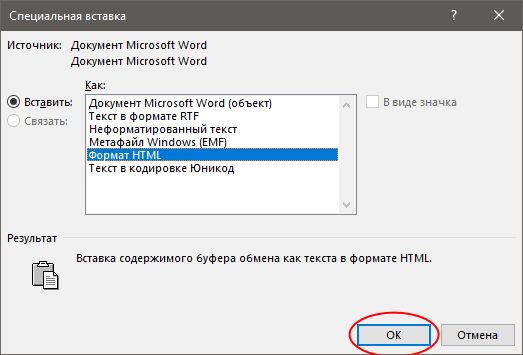
Откроется окошко источника, выберите в нем тип вставки «Формат HTML» и нажмите «ОК».
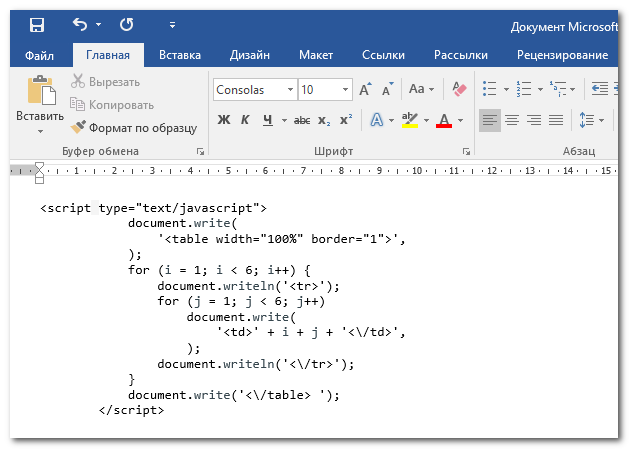
Код будет вставлен в документ именно в том виде, в котором он был представлен в источнике.
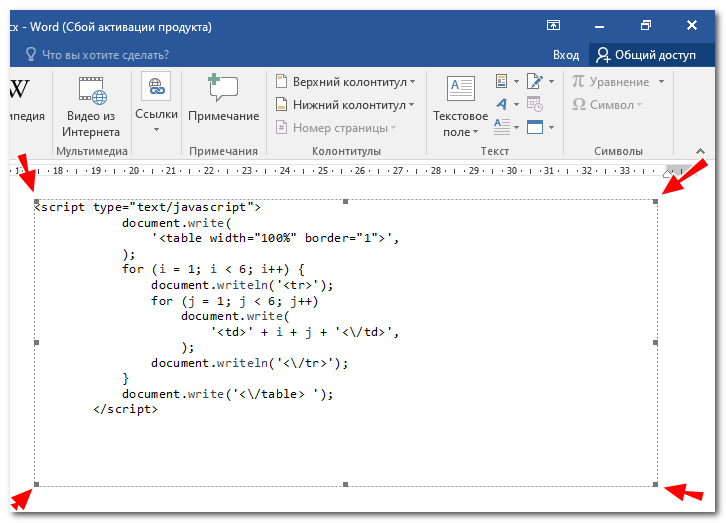
Впрочем, нельзя исключать погрешностей, например, в нашем случае при вставке кода скрипта сохранилась структура, но были утеряны оригинальные цвета некоторых элементов.
Вставка кода как объекта
Альтернативой вставке кода в Word с использованием инструмента «Специальная вставка» является использование функции вставки как объекта.
Код, вставленный как объект, ведет себя примерно так же, как изображение. По сути, это блок, который можно перемещать, копировать, группировать, масштабировать, но нельзя редактировать напрямую.
Чтобы вставить форматированный код в виде объекта, сделайте следующее.
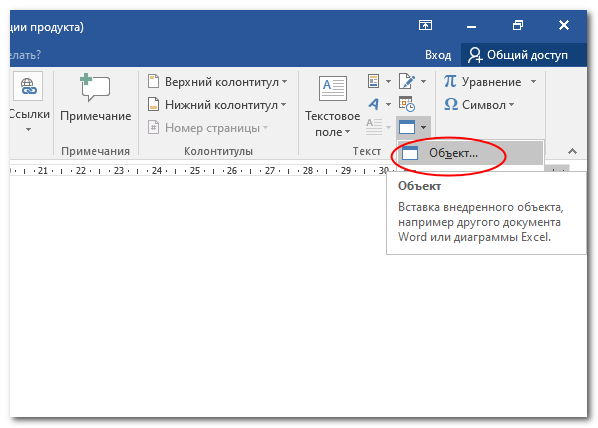
Переключитесь в Word на вкладку «Вставка», нажмите в разделе «Текст» иконку «Объект» и выберите в выпадающем меню одноименную опцию.
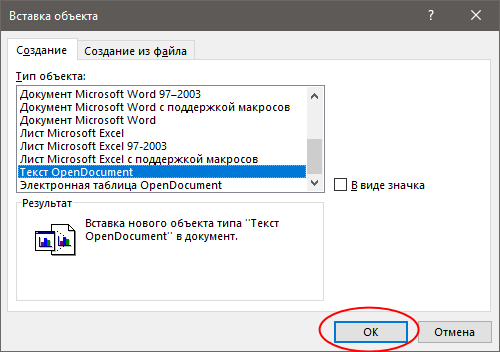
В открывшемся окне вставки объекта выберите пункт «Текст OpenDocument» и нажмите «OK».
При этом в Word будет создан новый документ.
Вставьте в него скопированный код с помощью функции «Специальная вставка», как было показано выше, а затем просто закройте текущий документ.
В результате в основном документе появится код в виде объекта, на что укажет наличие у него границ, становящихся видимыми при нажатии по нему мышкой.
Содержимое такого объекта нельзя править непосредственно в основном файле.
Чтобы внести в изменение в текст, нужно кликнуть по объекту два раза мышкой, тогда он откроется в режиме редактирования в новом временном документе.













Добавить комментарий