Хранить закладки на часто посещаемые сайты можно не только в самих браузерах, но и на рабочем столе или в любой папке. В данном примере это закладки в виде URL-ярлыков. Создаются такие ярлыки элементарно – нужно просто выделить URL сайта в адресной строке и перетащить его на рабочий стол или в каталог. Либо, как вариант, установить сайт как приложение, для чего в современных браузерах имеются соответствующая опция.
Которая так и называется – «Установить как приложение».
Однако у этого решения есть один минус – такие ярлыки-приложения привязаны к родному браузеру и не могут быть перенесены. Более универсальный подход предлагает бесплатный инструмент Nativefier, позволяющий «превращать» любой веб-сайт в десктопное мини-приложение для Windows, MacOS или Linux.
Как работает Nativefier
В основе Nativefier лежит фреймворк Electron, который упаковывает веб-сайт вместе с Chromium (браузерный движок, используемый Google Chrome) и Node.js в отдельный исполняемый файл.
Таким образом, созданные с его помощью приложения можно переносить на другие ПК – приложение будет работать, даже если на компьютере не установлен Chrome или другой браузер.
Как пользоваться Electron
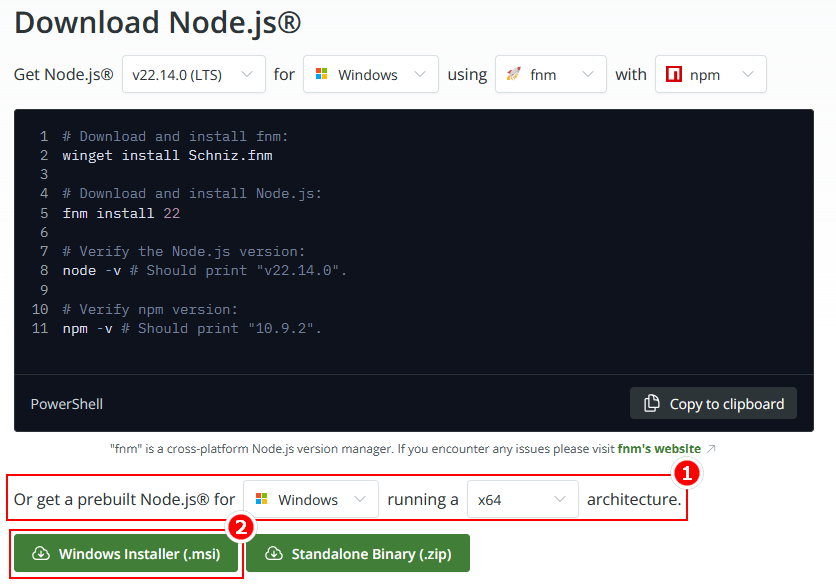
Первым делом нужно установить кроссплатформенную среду Node.js. Скачать ее установочный файл можно с официального сайта https://nodejs.org/en/download, в настройках установщика можно ничего не менять.
Теперь установим сам Nativefier.
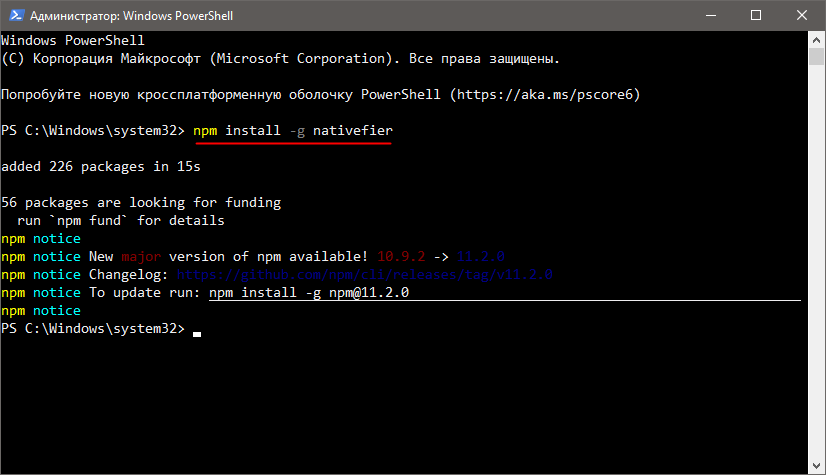
Откройте PowerShell или командную строку от имени администратора и выполните команду:
npm install -g nativefier
Инструмент готов к работе.
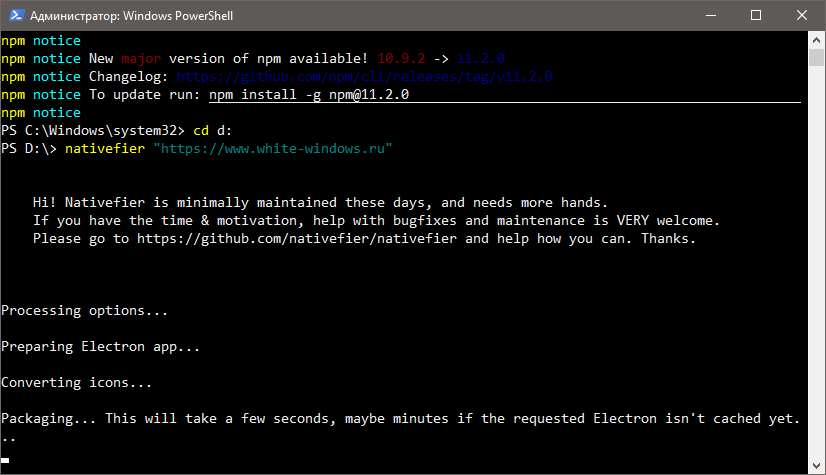
Теперь, чтобы создать приложение из сайта, выполните в командной строке команду nativefier URL-сайта, например:
nativefier "https://www.white-windows.ru"
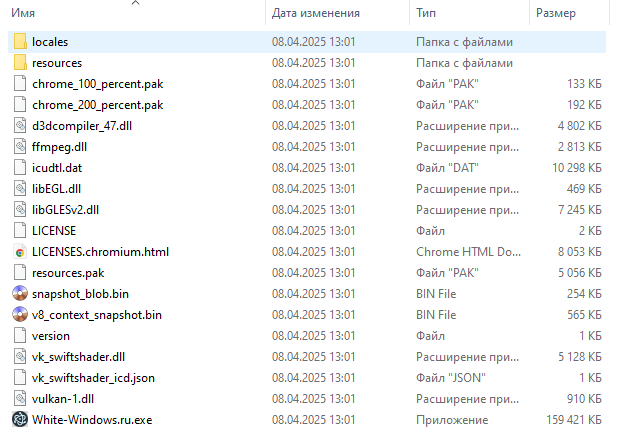
Процедура упаковки занимает менее минуты, по ее завершении в текущей папке командной строки будет создан каталог APP-win32-x64 с главным исполняемым файлом APP.exe.
И всеми необходимыми библиотеками для его работы.
Nativefier "URL" – самый простой пример команды.
Используя дополнительные параметры, вы можете дать исполняемому файлу имя, задать путь сохранения, установить собственную иконку, широту и высоту окна по умолчанию, уровень прозрачности, внедрить пользовательские скрипты, переопределить User-Agent и многое другое.
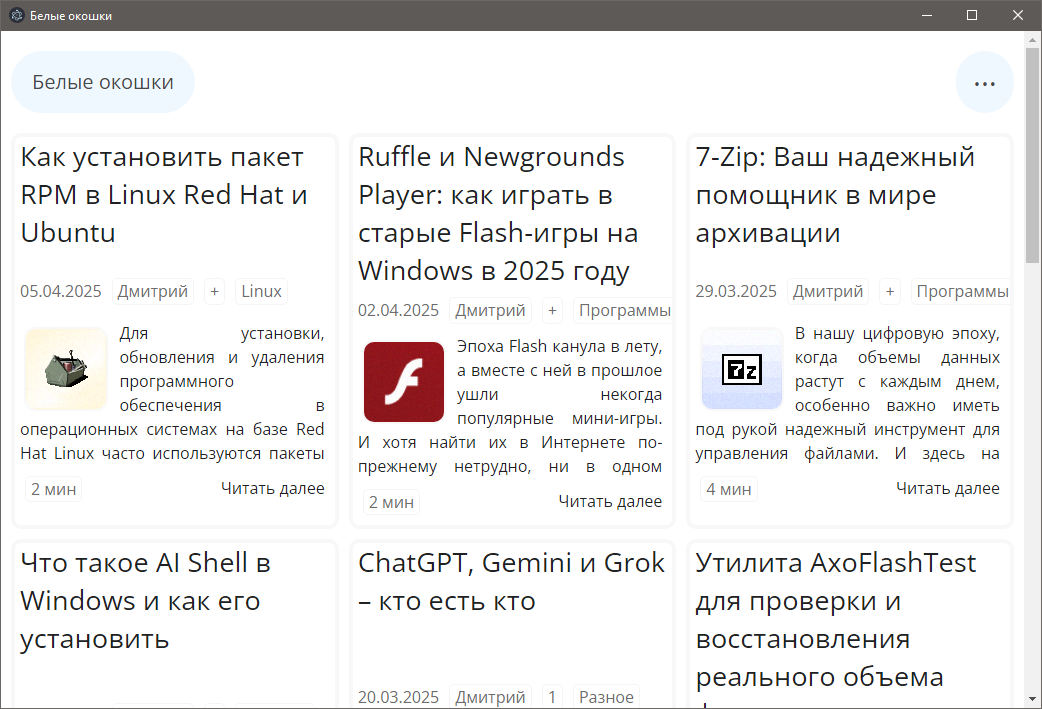
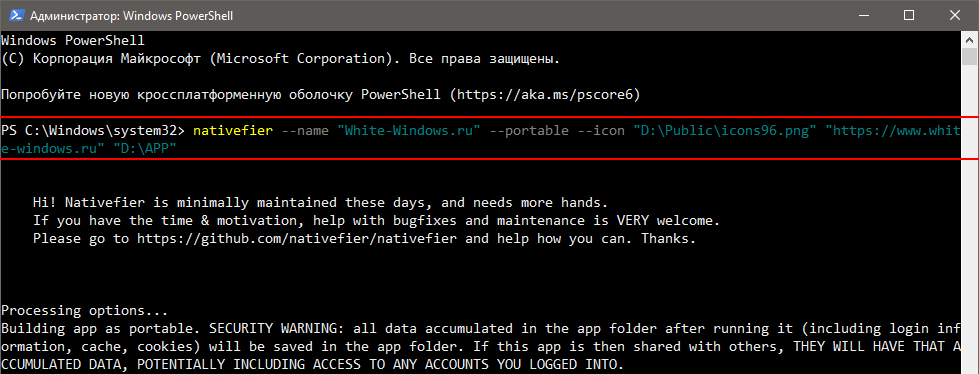
Например, следующая команда создаст папку White-Windows.ru-win32-x64 с портативным приложением «White-Windows.ru.exe» в каталоге APP на диске D.
nativefier --name "White-Windows.ru" --portable --icon "D:\Public\icons96.png" "https://www.white-windows.ru" "D:\APP"
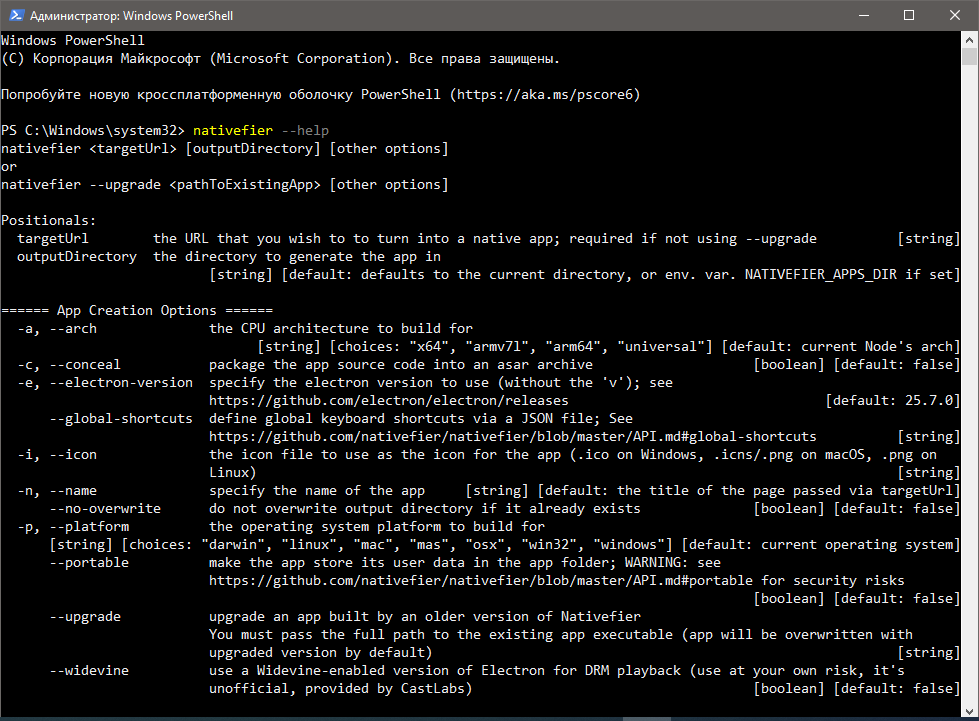
Полный список параметров опубликован на официальной странице проекта github.com/nativefier/nativefier/blob/master/API.md, также его можно вывести в PowerShell командой:
nativefier --help
Что нужно знать
Инструмент поддерживает MacOS и Linux, но процедура его установки на этих системах немного отличается.
В MacOS сначала нужно установить менеджер пакетов Homebrew, а затем выполнить команду:
brew install nativefier;
В Linux – последовательно выполнить команды sudo apt install nodejs npm и npm install -g nativefier.








Добавить комментарий