При работе с HTML-страницей довольно часто возникает необходимость вывести какие-то текстовые данные не в обычном блочном формате, а в виде таблицы с определенным количеством строк и столбцов. Такой информацией может быть список товаров в интернет-магазине, список пользователей (с именами, датой регистрации или какими-то другими параметрами) и т.д.
Для решения данной задачи используется такой HTML-элемент, как table. Как и многие другие элементы, он обладает открывающимся (обозначает начало таблицы) и закрывающимся (обозначает конец таблицы) тегом.
Внутри тегов table используются элементы tr, td, th и некоторые другие. Первым по порядку вложенности является элемент tr (table row) – им обозначают отдельную горизонтальную строку таблицы. Он также обладает открывающимся и закрывающимся тегом (они обозначают начало и конец строки соответственно). От того, сколько элементов tr расположено внутри элемента table, зависит общее количество строк в таблице. Для создания отдельных ячеек используется элемент td (table data). Между его открывающимся и закрывающимся тегом должно располагаться содержимое ячейки. Если поместить текст в какое-то другое место, к примеру, между tr и td или между table и tr, то он не попадет в таблицу, а вылезет перед ней (либо после). Вложенность элементов один в другой должна быть именно такой – сначала table, в нем – tr, а в нем – td. В одном элементе table может содержаться неограниченное количество tr, а в одном tr – неограниченное количество td. Главное – чтобы каждому открывающемуся тегу соответствовал закрывающийся, который находится на этом же уровне.
Вместо элемента td может быть использован элемент th (table head). Он обладает лишь двумя отличиями от td. Отличие номер 1 – текст в ячейке становится полужирным. Отличие номер 2 – текст в ячейке выравнивается по центру. Как правило, th используют для формирования так называемых заголовочных ячеек первой строки таблицы (или первого столбца).
Ячейки HTML-таблицы можно объединять как по горизонтали, так и по вертикали. Для горизонтального объединения используется специальный атрибут элементов td и th под названием colspan (к примеру, colspan=”2”). Если вы хотите объединить несколько рядом стоящих ячеек, то у первой из них поставьте данный атрибут со значением, равным количеству ячеек. Все остальные ячейки, которые будут присоединяться к данной, просто удалите из кода. При вертикальном объединении используется атрибут rowspan. Он работает по тому же принципу, только удалять нужно ячейки, расположенные в нижних строчках.
К таблице можно прикрепить заголовок. Делается это посредством элемента caption. Обычно его вставляют сразу после открывающегося тега table до первого тега tr. Между тегами caption указывается текст заголовка таблицы.
При помощи CSS-правил можно задать таблице и ее отдельным элементам нужные нам свойства. К примеру, для самой таблицы можно задать параметры рамки, длину, ширину, основной и фоновый цвет и т.д. Почти то же самое можно сделать для отдельных строк или ячеек. К примеру, используя псевдоклассы CSS под названием nth-child, nth-last-child, а также простые формулы линейных уравнений из математики, можно работать с четными или нечетными строками / ячейками, с каждой третьей, четвертой, пятой строкой / ячейкой и т.д.
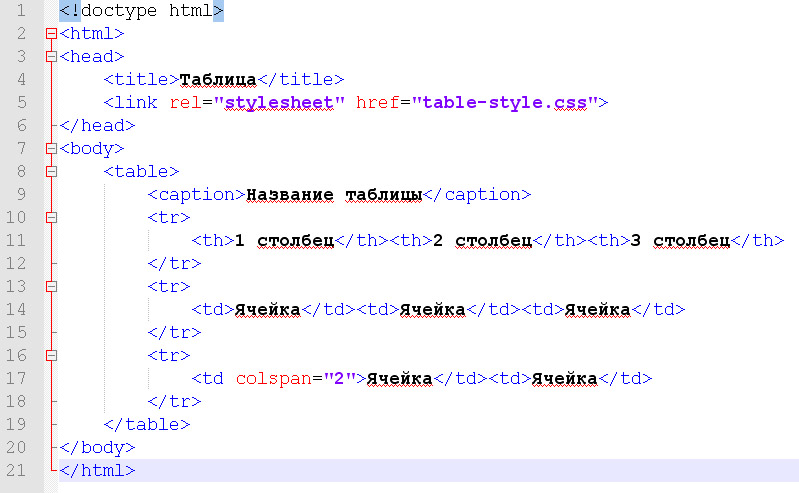
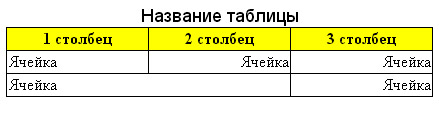
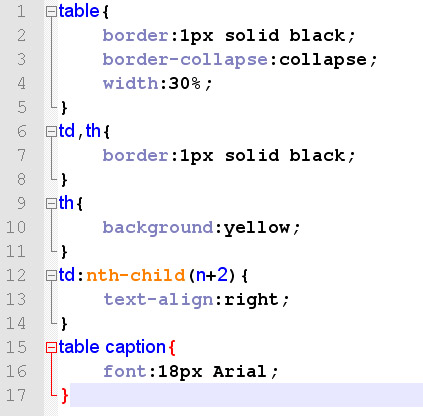
На картинках выше приведен пример создания простой таблички 3х3. Также показаны CSS-свойства для этой таблицы и ее внешний вид в браузере.




Добавить комментарий