Как на поисковом рынке, так и в реальной жизни ценности играют ключевую роль. Но, к сожалению, многие оптимизаторы забыли про истинное предназначение сайтов. Сегодня проект изначально создаётся под поисковые системы. Забывая про пользователя, мы лишаем наш сайт главного – постоянных посетителей. В этой статье мы научимся грамотно применять параметры оптимизации, чтобы создать эффективный ресурс и удовлетворить требования пользователей.
Далее мы поговорим о таких параметрах как теги title, мета-теги, alt и h1. Всё это важные компоненты внутренней оптимизации, которые позволяют добиться максимальной релевантности.
Содержание статьи:
Цели
Правильное оформление тегов – это 50% успеха. Мы постараемся разобрать основные правила внутренней оптимизации.
Оптимизация тегов title
Эти теги располагаются в техническом отделе сайта. Эти коды доступны лишь в верхней строчке браузера.
Именно их пользователь видит в результатах поисковой выдачи. Оптимизатор должен написать такой заголовок, который сможет не только зацепить пользователя, но и улучшить позиции сайта.
Для этого стоит знать несколько нюансов:
1) длина тега title не должна превышать 70 символов;
2) ключевые слова следует располагать вначале;
3) не используйте перечни и списки поисковых фраз;
4) заголовок должен кратко описывать содержимое страницы;
5) все теги должны быть уникальными.
Если эти правила нарушить, то заголовки могут меняться поисковыми роботами, а сайт может быть понижен в результатах.
Классическая ошибка новичка – неоптимизированные теги title. Например, когда заголовок представлен техническими разделами, адресом сайта и прочими данными, которые лишают его уникальности.
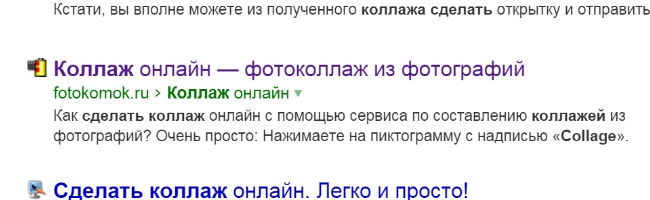
Для большей наглядности мы ввели в поисковую систему запрос «коллаж онлайн».
Теперь можно проследить кликабельный тег title, а также сниппет, который располагаются под адресом.

В нашем примере заголовок соответствует основным критериям.
Если взглянуть на код сайт, то тег title будет выглядеть иначе.

Очевидно, что он располагается между тегами <head> и </head>.
Мета-теги: description и keywords
Мета-теги также играют немаловажную роль. Если говорить о «keywords», то многие поисковые системы перестали его учитывать. «Description» оценивается поисковыми алгоритмами и сегодня.
Они также располагаются в техническом отделе сайта и недоступны для пользователя. Если использовать наш пример, то их можно увидеть между тегами <head> и </head>.
![]()
Владелец площадки, которую мы использовали для эксперимента, отказался от оптимизации «description», что можно видеть на скриншоте.
Рекомендации по оптимизации «keywords»:
1) использовать не более 10 штук на странице;
2) использовать только те ключевые слова, которые содержаться в контексте;
3) применяйте название бренда на различных языках.
Рекомендации по оптимизации «description»:
1) описание не должно превышать 250-300 символов;
2) описание должно быть уникальным;
3) текст должен быть лаконичным, понятным и читаемым.
Оптимизация тегов «H1»
Заголовки представляют собой фрагмент текста, который характеризуют информацию на странице. Как правило, это наиболее значимые элементы, поэтому их принято обрамлять тегами <h1> и </h1>.
Для поисковой машины эти теги говорят, что данный фрагмент текста является ключевым. Именно поэтому поисковые алгоритмы учитывают их при ранжировании.
Они располагаются в контентной части кода, поэтому они доступны для посетителя.
Пример оформления заголовка: <h1>Коллаж онлайн – фотоколлаж из фотографий</h1>.
Многие оптимизаторы слишком злоупотребляют данными тегами, поэтому их сайты попадают под санкции. Следует понимать, что в одних случаях теги «h1» – это спасательный круг, а в других – бремя.
Рекомендации по оптимизации тегов «H1»:
1) заголовок должен быть информативным, интересным и читаемым;
2) соблюдайте принципы релевантности;
3) не используйте перечни ключевых слов;
4) заголовок не должен превышать длину 70-80 символов.
Оптимизация атрибутов «alt»
Данный атрибут прописывается в изображениях. Это позволяет присвоить картинке определенный текст, который будет её характеризовать.
![]()
Выше мы привели фрагмент кода, который содержит картинку с прописанным параметром «alt».
Правила написания атрибутов «alt»:
1) текст должен кратко характеризовать картинку;
2) параметр прописывается для важных (релевантных) изображений;
3) не прописывайте «alt» для технических картинок (трава, дерево, полоска и прочее).
Эти маленькие секреты позволят вам избежать ошибок, которые так часто допускают оптимизаторы. Оптимизация не любит спешки: лучше «семь раз отмерять», чем жалеть о проделанной работе.

Добавить комментарий